Help Garden
Powered by 🌱Roam GardenPart of February 21st, 2021
Iteratons
- Step 1

- Result of
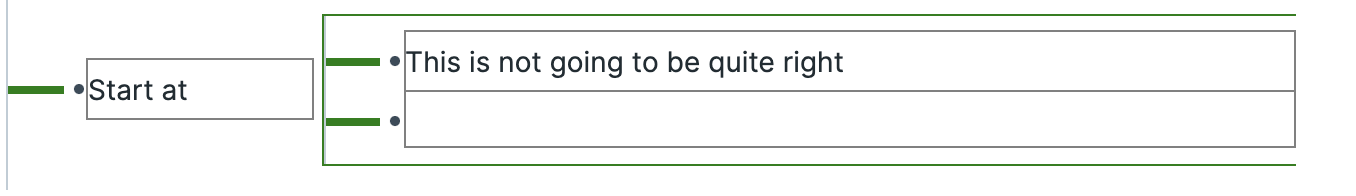
.mindmap { display: flex; align-items: center; flex-direction: row; } .mindmap .rm-block__input { border: 1px solid grey; } .mindmap \> .rm-block__self { flex-grow: 0.1; } .mindmap .rm-block__children .rm-block__controls { opacity: 1; position: relative; } .mindmap:hover .rm-block__children .rm-block__controls { opacity: 1; } .mindmap:hover .rm-block__children .rm-block__controls { opacity: 1; } .mindmap \> .rm-block__children { flex-grow: 1; margin: 12px 4px; padding: 8px 0px; border-top: 1px solid green; border-bottom: 1px solid green; border-left: 1px solid green; } ``` [*](((WD92x3LBi)))
- Result of
- Step 2 css

- Result of::
.mindmap .block-expand { opacity: 1; background-color: green; height: 4px; align-self: center; min-width: 80%; margin-left: -4px; }- at:: 23:23
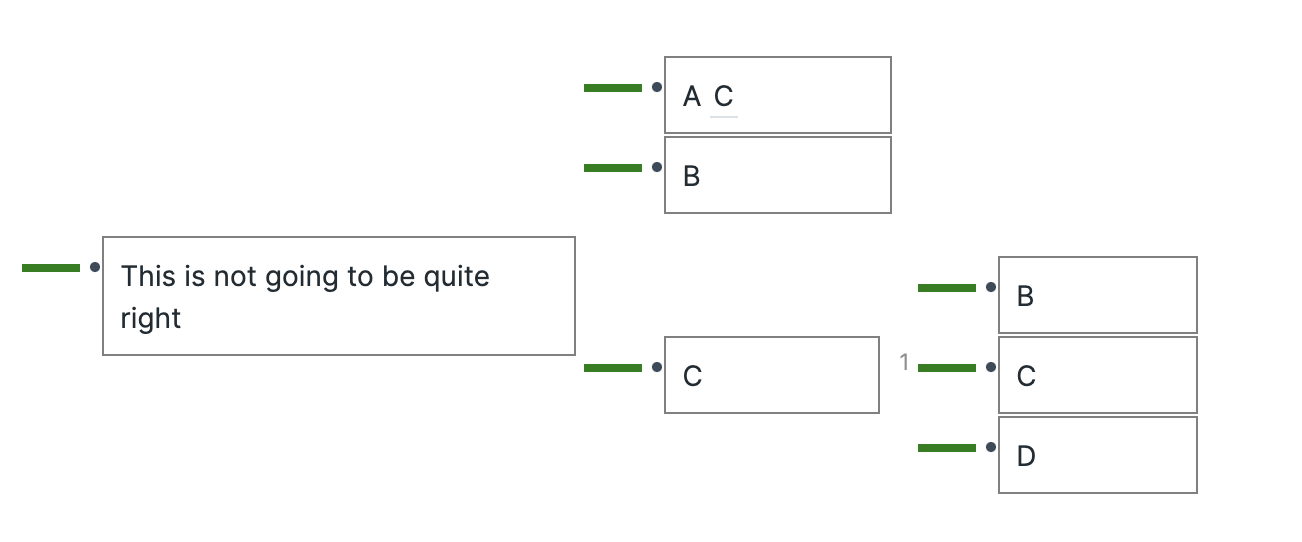
- Result of::
- Step 3

- Result of::
.mindmap { overflow: scroll; } .mindmap .rm-block__children .rm-block { display: flex; align-items: center; flex-direction: row; } .mindmap .rm-block__children .rm-block__input { border: 1px solid grey; padding: 8px; } .mindmap .rm-block__children .rm-block__self { flex-grow: 0.1; } .mindmap .rm-block__children .rm-block__children .rm-block__controls { opacity: 1; position: relative; } .mindmap:hover .rm-block__children .rm-block__controls { opacity: 1; } .mindmap:hover .rm-block__children .rm-block__controls { opacity: 1; } .mindmap .rm-block__children .block-expand { opacity: 1; background-color: green; height: 4px; align-self: center; min-width: 80%; margin-left: -4px; } .mindmap .rm-block__children .rm-multibar { opacity: 0; } .mindmap .rm-block__children .rm-block__children { flex-grow: 1; margin: 12px 4px; padding: 8px 0px; } ``` [*](((WD92x3LBi)))
- 23:34
- Result of::
- Final Result for now

- Result of::
.mindmap { overflow: scroll; } .mindmap .rm-block__children .rm-block { display: flex; align-items: center; flex-direction: row; } .mindmap .rm-block__children .rm-block__input { border-left: 1px solid grey; border-top: 1px solid grey; border-bottom: 1px solid grey; padding: 8px; } .mindmap .rm-block__children .rm-block__self { flex-grow: 0.1; } .mindmap .rm-block__children .rm-block__children .rm-block__controls { opacity: 1; position: relative; } .mindmap:hover .rm-block__children .rm-block__controls { opacity: 1; } .mindmap:hover .rm-block__children .rm-block__controls { opacity: 1; } .mindmap .rm-block__children .rm-block__children .block-expand { opacity: 1; background-color: green; height: 4px; align-self: center; min-width: 80%; margin-left: -4px; } .mindmap .rm-block__children .rm-block__children { flex-grow: 1; margin: 12px 4px; padding: 8px 0px; } ``` [*](((WD92x3LBi)))
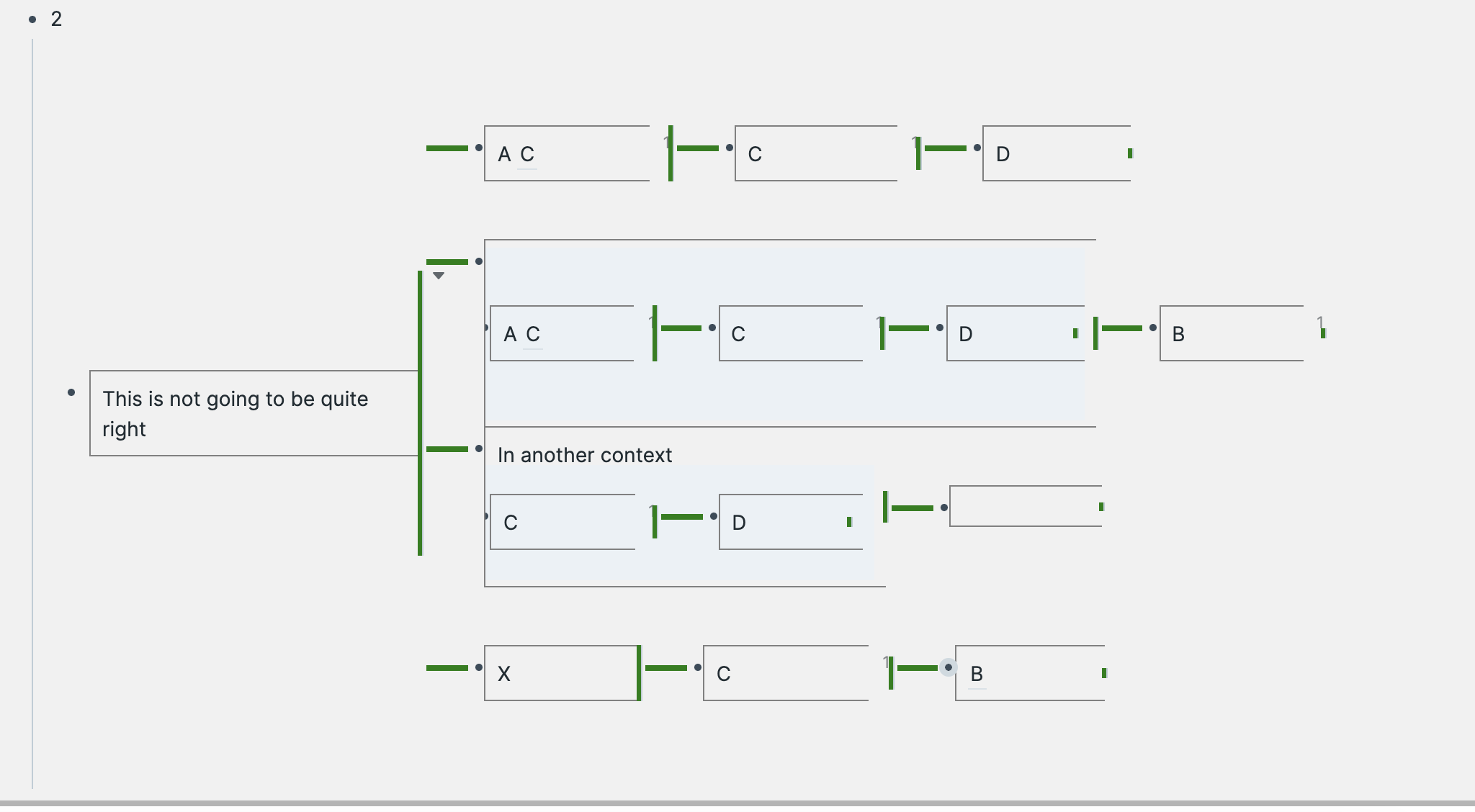
- Result of::
- Taken further

- Result of::
.mindmap { overflow: scroll; background-color: rgba(211,211,211,0.31); min-width: 70vw; margin: 0px !important; padding: 8px !important; } .mindmap \> .rm-block__children { min-width: 100%; } .mindmap .rm-block__children .rm-block { display: flex; align-items: center; flex-direction: row; } .mindmap .rm-block__children .rm-block__input { border-left: 1px solid grey; border-top: 1px solid grey; border-bottom: 1px solid grey; padding: 8px; } .mindmap .rm-block__children .rm-block__self { flex-grow: 0.1; } .mindmap .rm-block__children .rm-block__children .rm-block__controls { opacity: 1; position: relative; } .mindmap:hover .rm-block__children .rm-block__controls { opacity: 1; } .mindmap:hover .rm-block__children .rm-block__controls { opacity: 1; } .mindmap .rm-block__children .rm-block__children .block-expand { opacity: 1; background-color: green; height: 4px; align-self: center; min-width: 80%; margin-left: -4px; } .mindmap .rm-block__children .rm-block__children { flex-grow: 1; margin: 12px 4px; padding: 8px 0px; } ``` [*](((WD92x3LBi)))
- Result of::