Help Garden
Powered by 🌱Roam GardenFebruary 21st, 2021
- 23:12 - 01:21 (2 hour 10 minutes)
- 23:12 - 23:52
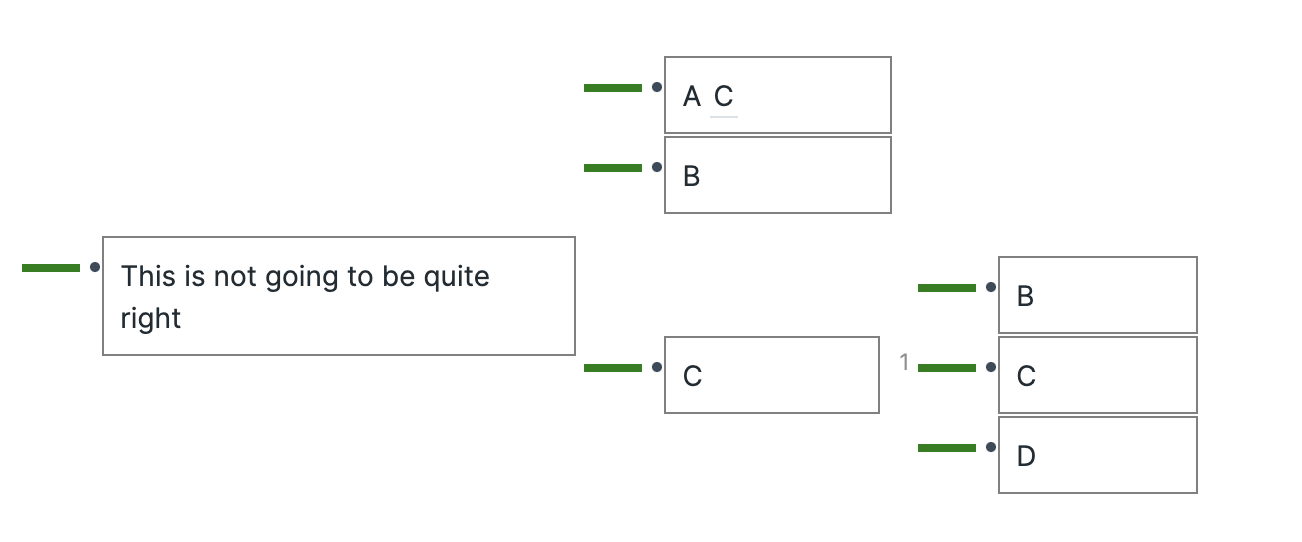
- Let's test mindmap via roam/css
- Iteratons
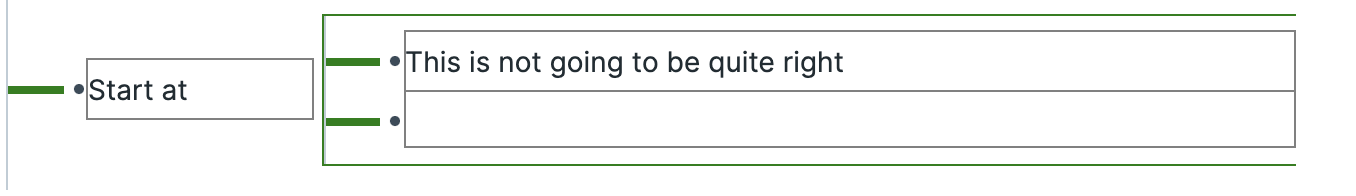
- Step 1

- Result of
.mindmap { display: flex; align-items: center; flex-direction: row; } .mindmap .rm-block__input { border: 1px solid grey; } .mindmap \> .rm-block__self { flex-grow: 0.1; } .mindmap .rm-block__children .rm-block__controls { opacity: 1; position: relative; } .mindmap:hover .rm-block__children .rm-block__controls { opacity: 1; } .mindmap:hover .rm-block__children .rm-block__controls { opacity: 1; } .mindmap \> .rm-block__children { flex-grow: 1; margin: 12px 4px; padding: 8px 0px; border-top: 1px solid green; border-bottom: 1px solid green; border-left: 1px solid green; } ``` [*](((WD92x3LBi)))
- Result of
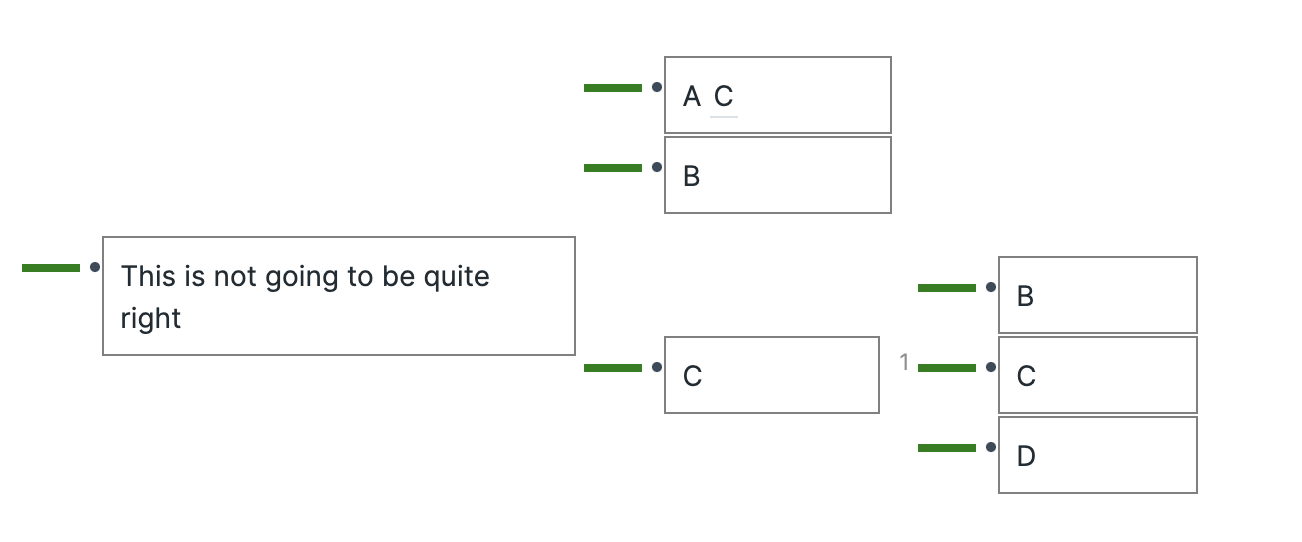
- Step 2 css

- Result of::
.mindmap .block-expand { opacity: 1; background-color: green; height: 4px; align-self: center; min-width: 80%; margin-left: -4px; }- at:: 23:23
- Result of::
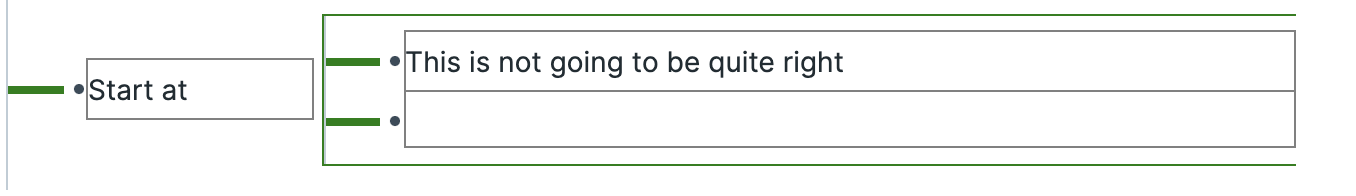
- Step 3

- Result of::
.mindmap { overflow: scroll; } .mindmap .rm-block__children .rm-block { display: flex; align-items: center; flex-direction: row; } .mindmap .rm-block__children .rm-block__input { border: 1px solid grey; padding: 8px; } .mindmap .rm-block__children .rm-block__self { flex-grow: 0.1; } .mindmap .rm-block__children .rm-block__children .rm-block__controls { opacity: 1; position: relative; } .mindmap:hover .rm-block__children .rm-block__controls { opacity: 1; } .mindmap:hover .rm-block__children .rm-block__controls { opacity: 1; } .mindmap .rm-block__children .block-expand { opacity: 1; background-color: green; height: 4px; align-self: center; min-width: 80%; margin-left: -4px; } .mindmap .rm-block__children .rm-multibar { opacity: 0; } .mindmap .rm-block__children .rm-block__children { flex-grow: 1; margin: 12px 4px; padding: 8px 0px; } ``` [*](((WD92x3LBi)))
- 23:34
- Result of::
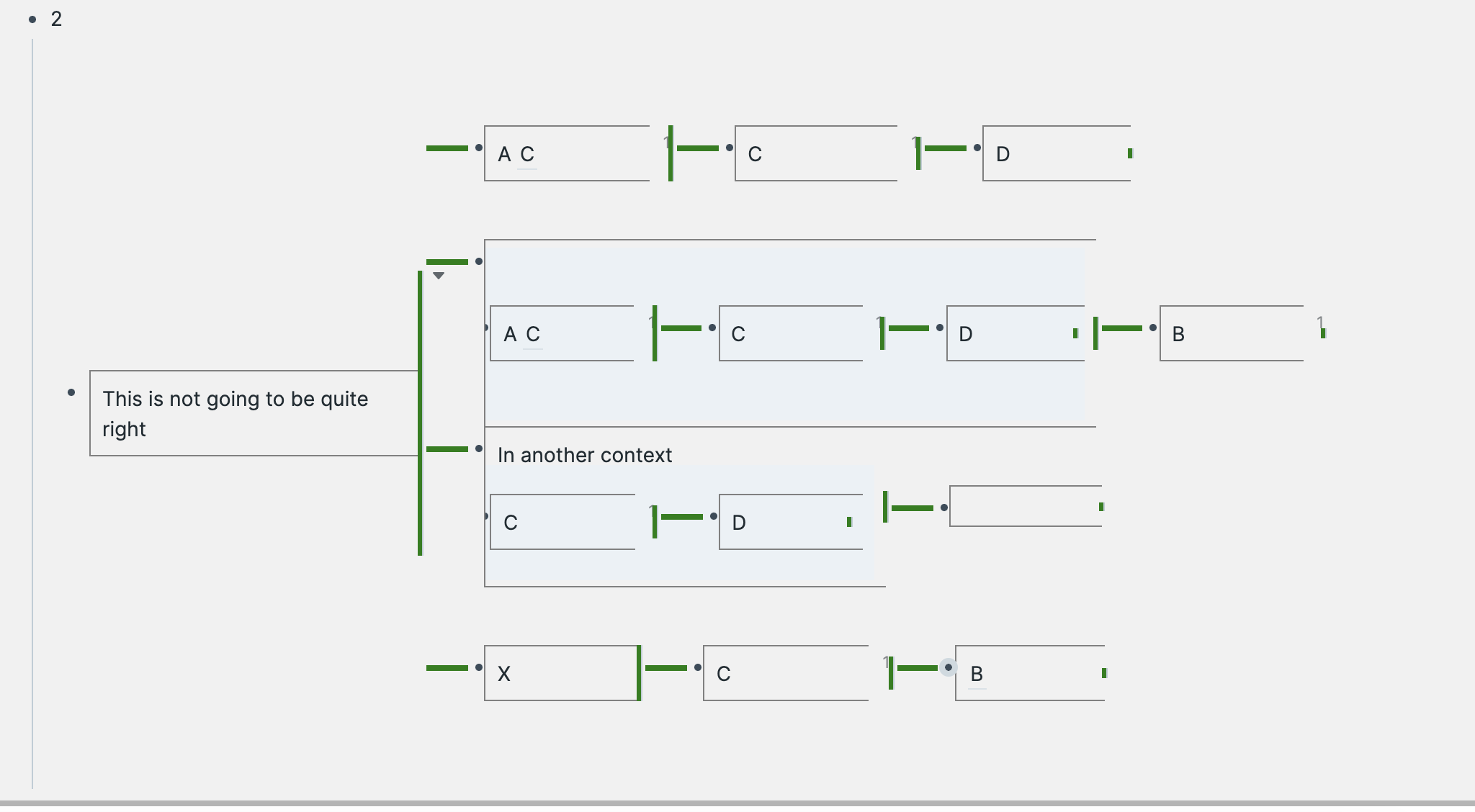
- Final Result for now

- Result of::
.mindmap { overflow: scroll; } .mindmap .rm-block__children .rm-block { display: flex; align-items: center; flex-direction: row; } .mindmap .rm-block__children .rm-block__input { border-left: 1px solid grey; border-top: 1px solid grey; border-bottom: 1px solid grey; padding: 8px; } .mindmap .rm-block__children .rm-block__self { flex-grow: 0.1; } .mindmap .rm-block__children .rm-block__children .rm-block__controls { opacity: 1; position: relative; } .mindmap:hover .rm-block__children .rm-block__controls { opacity: 1; } .mindmap:hover .rm-block__children .rm-block__controls { opacity: 1; } .mindmap .rm-block__children .rm-block__children .block-expand { opacity: 1; background-color: green; height: 4px; align-self: center; min-width: 80%; margin-left: -4px; } .mindmap .rm-block__children .rm-block__children { flex-grow: 1; margin: 12px 4px; padding: 8px 0px; } ``` [*](((WD92x3LBi)))
- Result of::
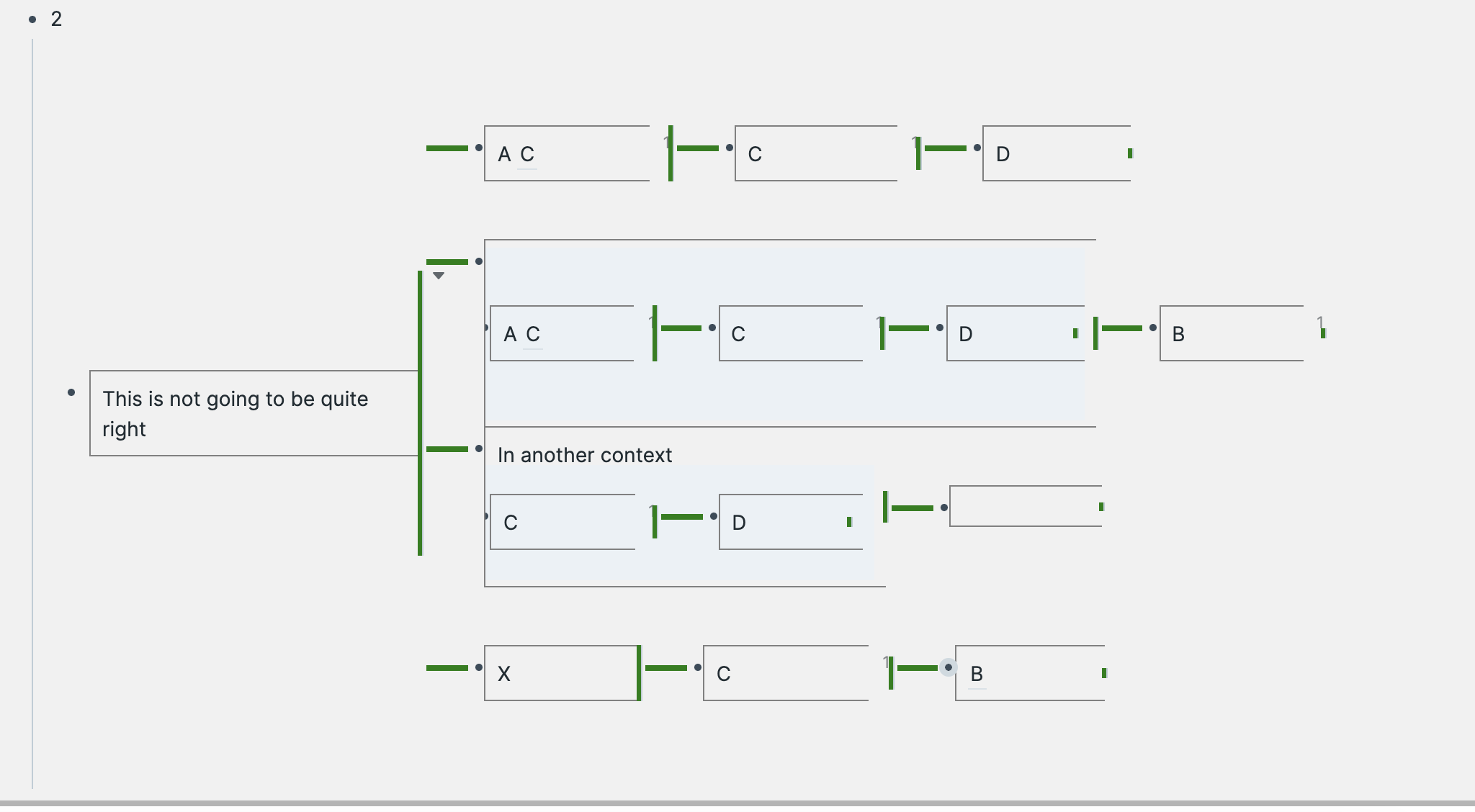
- Taken further

- Result of::
.mindmap { overflow: scroll; background-color: rgba(211,211,211,0.31); min-width: 70vw; margin: 0px !important; padding: 8px !important; } .mindmap \> .rm-block__children { min-width: 100%; } .mindmap .rm-block__children .rm-block { display: flex; align-items: center; flex-direction: row; } .mindmap .rm-block__children .rm-block__input { border-left: 1px solid grey; border-top: 1px solid grey; border-bottom: 1px solid grey; padding: 8px; } .mindmap .rm-block__children .rm-block__self { flex-grow: 0.1; } .mindmap .rm-block__children .rm-block__children .rm-block__controls { opacity: 1; position: relative; } .mindmap:hover .rm-block__children .rm-block__controls { opacity: 1; } .mindmap:hover .rm-block__children .rm-block__controls { opacity: 1; } .mindmap .rm-block__children .rm-block__children .block-expand { opacity: 1; background-color: green; height: 4px; align-self: center; min-width: 80%; margin-left: -4px; } .mindmap .rm-block__children .rm-block__children { flex-grow: 1; margin: 12px 4px; padding: 8px 0px; } ``` [*](((WD92x3LBi)))
- Result of::
- Step 1
- Workspace
- test
- Editor
- {{embed: }}
.mindmap { overflow: scroll; background-color: rgba(211,211,211,0.31); min-width: 70vw; margin: 0px !important; padding: 8px !important; } .mindmap \> .rm-block__children { min-width: 100%; } .mindmap .rm-block__children .rm-block { display: flex; align-items: center; flex-direction: row; } .mindmap .rm-block__children .rm-block__input { border-left: 1px solid grey; border-top: 1px solid grey; border-bottom: 1px solid grey; padding: 8px; } .mindmap .rm-block__children .rm-block__self { flex-grow: 0.1; } .mindmap .rm-block__children .rm-block__children .rm-block__controls { opacity: 1; position: relative; align-self: center; } .mindmap .rm-block__children .rm-block__children .block-expand { opacity: 1; background-color: green; height: 4px; align-self: center; min-width: 80%; margin-left: -4px; position: relative; } .mindmap .rm-block__children .rm-block__children .block-expand span { opacity: 1; position: absolute; top: 0; bottom: 0; left: 0; right: 0; background-color: green; color: transparent; transform: none !important; } .mindmap .rm-block__children .rm-block__children { flex-grow: 1; margin: 12px 4px; padding: 8px 0px; }.mindmap .rm-block__children .rm-block__children .rm-multibar { opacity: 1; top: 1em; bottom: 1em; background-color: green; width: 4px; }
- {{embed:
- .mindmap
- test
- X
- Y
- Z
- X
- test
- Testing with an embedded page or block
- Video of me writing it
- {{video: https://www.loom.com/share/a49deee0d918461ba7c26208056c188c}}
- .mindmap
- .mindmap
- {{embed: Structure::}}
- Every Western institution was unprepared for the coronavirus pandemic
- despite many prior warnings.
- This monumental failure of institutional effectiveness will reverberate for the rest of the decade, but
- it’s not too early to ask
- why
- and what we need to do about it.
- it’s not too early to ask
- Many of us would like to pin the cause on one political party or another, on one government or another.
- But the harsh reality is that it all failed
- — no Western country, or state, or city was prepared
- — and despite hard work and often extraordinary sacrifice by many people within these institutions.
- So the problem runs deeper than your favorite political opponent or your home nation.
- But the harsh reality is that it all failed
- Part of the problem is clearly foresight, a failure of imagination.
- But the other part of the problem is what we didn’t *do* in advance, and what we’re failing to do now.
- And that is a failure of action, and specifically our widespread inability to *build*.
- But the other part of the problem is what we didn’t *do* in advance, and what we’re failing to do now.
- We see this today with the things we urgently need but don’t have.
- We don’t have enough coronavirus tests, or test materials — including, amazingly, cotton swabs and common reagents.
- We don’t have enough ventilators, negative pressure rooms, and ICU beds.
- And we don’t have enough surgical masks, eye shields, and medical gowns
- — as I write this, New York City has put out a desperate call for rain ponchos to be used as medical gowns.
- Rain ponchos! In 2020! In America!
- We also don’t have therapies or a vaccine
- — despite, again, years of advance warning about bat-borne coronaviruses.
- Our scientists will hopefully invent therapies and a vaccine,
- but then we may not have the manufacturing factories required to scale their production.
- And even then, we’ll see if we can deploy therapies or a vaccine fast enough to matter
- — it took scientists 5 years to get regulatory testing approval for the new Ebola vaccine after that scourge’s 2014 outbreak, at the cost of many lives.
- In the U.S., we don’t even have the ability to get federal bailout money to the people and businesses that need it. Tens of millions of laid off workers and their families, and many millions of small businesses, are in serious trouble *right now*, and we have no direct method to transfer them money without potentially disastrous delays. A government that collects money from all its citizens and businesses each year has never built a system to distribute money to us when it’s needed most.
- Why do we not have these things? Medical equipment and financial conduits involve no rocket science whatsoever. At least therapies and vaccines are hard! Making masks and transferring money are not hard. We could have these things but we chose not to — specifically we chose not to have the mechanisms, the factories, the systems to make these things. We chose not to *build*.
- You don’t just see this smug complacency, this satisfaction with the status quo and the unwillingness to build, in the pandemic, or in healthcare generally. You see it throughout Western life, and specifically throughout American life.
- You see it in housing and the physical footprint of our cities. We can’t build nearly enough housing in our cities with surging economic potential — which results in crazily skyrocketing housing prices in places like San Francisco, making it nearly impossible for regular people to move in and take the jobs of the future. We also can’t build the cities themselves anymore. When the producers of HBO’s “Westworld” wanted to portray the American city of the future, they didn’t film in Seattle or Los Angeles or Austin — they went to Singapore. We should have gleaming skyscrapers and spectacular living environments in all our best cities at levels way beyond what we have now; where are they?
- You see it in education. We have top-end universities, yes, but with the capacity to teach only a microscopic percentage of the 4 million new 18 year olds in the U.S. each year, or the 120 million new 18 year olds in the world each year. Why not educate every 18 year old? Isn’t that the most important thing we can possibly do? Why not build a far larger number of universities, or scale the ones we have way up? The last major innovation in K-12 education was Montessori, which traces back to the 1960s; we’ve been doing education research that’s never reached practical deployment for 50 years since; why not build a lot more great K-12 schools using everything we now know? We know one-to-one tutoring can reliably increase education outcomes by two standard deviations (the Bloom two-sigma effect); we have the internet; why haven’t we built systems to match every young learner with an older tutor to dramatically improve student success?
- You see it in manufacturing. Contrary to conventional wisdom, American manufacturing output is higher than ever, but why has so much manufacturing been offshored to places with cheaper manual labor? We know how to build highly automated factories. We know the enormous number of higher paying jobs we would create to design and build and operate those factories. We know — and we’re experiencing right now! — the strategic problem of relying on offshore manufacturing of key goods. Why aren’t we building Elon Musk’s “alien dreadnoughts” — giant, gleaming, state of the art factories producing every conceivable kind of product, at the highest possible quality and lowest possible cost — all throughout our country?
- You see it in transportation. Where are the supersonic aircraft? Where are the millions of delivery drones? Where are the high speed trains, the soaring monorails, the hyperloops, and yes, the flying cars?
- Is the problem money? That seems hard to believe when we have the money to wage endless wars in the Middle East and repeatedly bail out incumbent banks, airlines, and carmakers. The federal government just passed a $2 trillion coronavirus rescue package in two weeks! Is the problem capitalism? I’m with Nicholas Stern when he says that capitalism is how we take care of people we don’t know — all of these fields are highly lucrative already and should be prime stomping grounds for capitalist investment, good both for the investor and the customers who are served. Is the problem technical competence? Clearly not, or we wouldn’t have the homes and skyscrapers, schools and hospitals, cars and trains, computers and smartphones, that we already have.
- The problem is desire. We need to *want* these things. The problem is inertia. We need to want these things more than we want to prevent these things. The problem is regulatory capture. We need to want new companies to build these things, even if incumbents don’t like it, even if only to force the incumbents to build these things. And the problem is will. We need to build these things.
- And we need to separate the imperative to build these things from ideology and politics. Both sides need to contribute to building.
- The right starts out in a more natural, albeit compromised, place. The right is generally pro production, but is too often corrupted by forces that hold back market-based competition and the building of things. The right must fight hard against crony capitalism, regulatory capture, ossified oligopolies, risk-inducing offshoring, and investor-friendly buybacks in lieu of customer-friendly (and, over a longer period of time, even more investor-friendly) innovation.
- It’s time for full-throated, unapologetic, uncompromised political support from the right for aggressive investment in new products, in new industries, in new factories, in new science, in big leaps forward.
- The left starts out with a stronger bias toward the public sector in many of these areas. To which I say, prove the superior model! Demonstrate that the public sector can build better hospitals, better schools, better transportation, better cities, better housing. Stop trying to protect the old, the entrenched, the irrelevant; commit the public sector fully to the future. Milton Friedman once said the great public sector mistake is to judge policies and programs by their intentions rather than their results. Instead of taking that as an insult, take it as a challenge — build new things and show the results!
- Show that new models of public sector healthcare can be inexpensive and effective — how about starting with the VA? When the next coronavirus comes along, blow us away! Even private universities like Harvard are lavished with public funding; why can’t 100,000 or 1 million students a year attend Harvard? Why shouldn’t regulators and taxpayers demand that Harvard build? Solve the climate crisis by building — energy experts say that all carbon-based electrical power generation on the planet could be replaced by a few thousand new zero-emission nuclear reactors, so let’s build those. Maybe we can start with 10 new reactors? Then 100? Then the rest?
- In fact, I think building is how we reboot the American dream. The things we build in huge quantities, like computers and TVs, drop rapidly in price. The things we don’t, like housing, schools, and hospitals, skyrocket in price. What’s the American dream? The opportunity to have a home of your own, and a family you can provide for. We need to break the rapidly escalating price curves for housing, education, and healthcare, to make sure that every American can realize the dream, and the only way to do that is to build.
- Building isn’t easy, or we’d already be doing all this. We need to demand more of our political leaders, of our CEOs, our entrepreneurs, our investors. We need to demand more of our culture, of our society. And we need to demand more from one another. We’re all necessary, and we can all contribute, to building.
- Every step of the way, to everyone around us, we should be asking the question, what are you building? What are you building directly, or helping other people to build, or teaching other people to build, or taking care of people who are building? If the work you’re doing isn’t either leading to something being built or taking care of people directly, we’ve failed you, and we need to get you into a position, an occupation, a career where you can contribute to building. There are always outstanding people in even the most broken systems — we need to get all the talent we can on the biggest problems we have, and on building the answers to those problems.
- I expect this essay to be the target of criticism. Here’s a modest proposal to my critics. Instead of attacking my ideas of what to build, conceive your own! What do you think we should build? There’s an excellent chance I’ll agree with you.
- Our nation and our civilization were built on production, on building. Our forefathers and foremothers built roads and trains, farms and factories, then the computer, the microchip, the smartphone, and uncounted thousands of other things that we now take for granted, that are all around us, that define our lives and provide for our well-being. There is only one way to honor their legacy and to create the future we want for our own children and grandchildren, and that’s to build.
- Every Western institution was unprepared for the coronavirus pandemic
- {{embed:
- .mindmap
- {{embed: Roam White Paper}}
- {{embed: It's Time To Build}}
- {{video: https://www.loom.com/share/a49deee0d918461ba7c26208056c188c}}
- Iteratons
- Let's test mindmap via roam/css
- 00:25 - 00:44
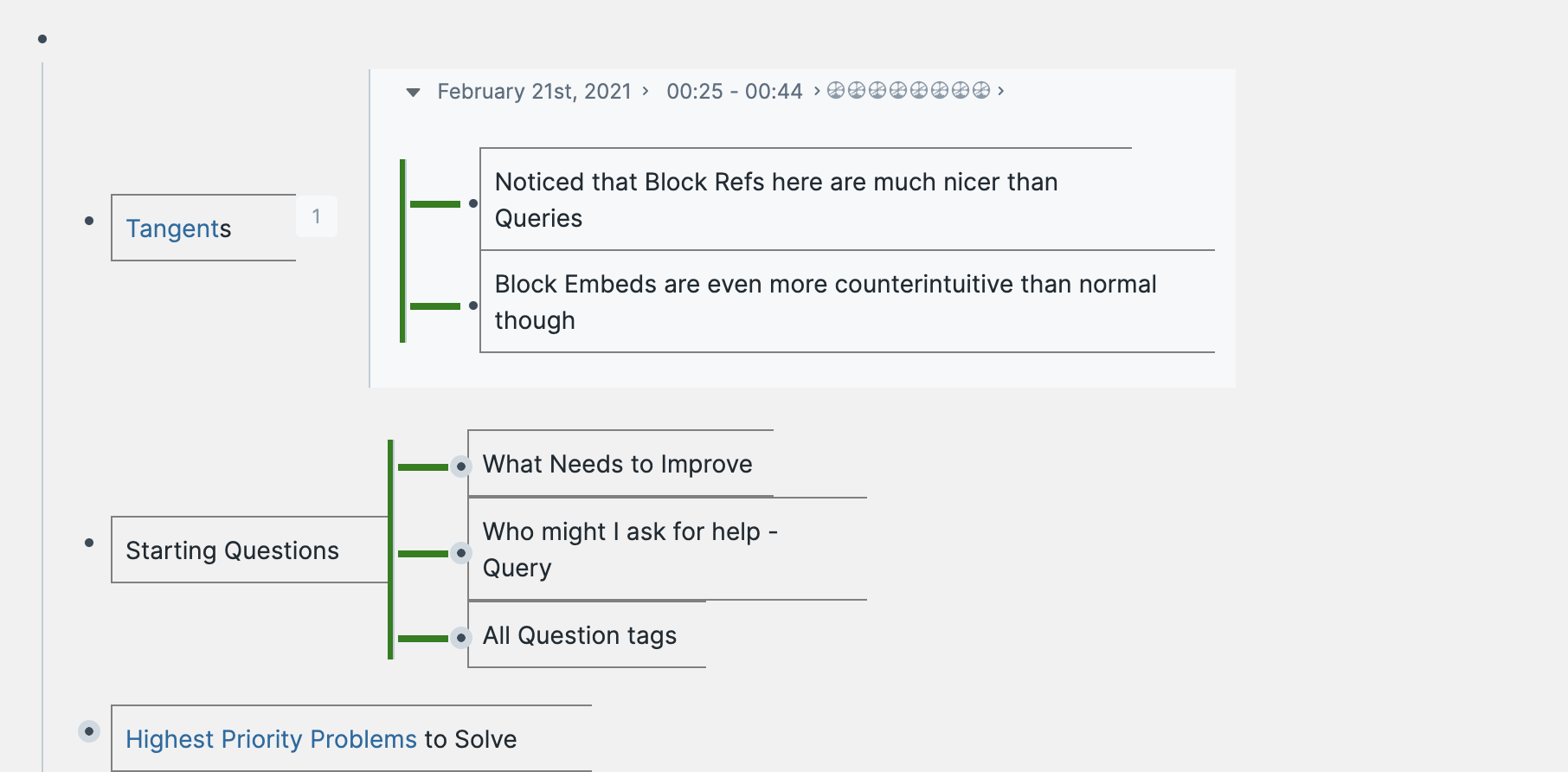
- Thinking about how to use
[[.mindmap]]with real content- .mindmap
- Tangents
- Starting Questions
- What Needs to Improve
- It's way way too hard to make Roam full width
- Drawing the line that connects children of a block to their parents
- Specific Problems
- The height is calculated relative to all nested items - but we really only want it to be positioned
- Who might I ask for help?::
- The height is calculated relative to all nested items - but we really only want it to be positioned
- Specific Problems
- Who might I ask for help - Query
- {{query: {and: Thinking about how to useWho might I ask for help?}}}
[[.mindmap]]with real content- .mindmap
- Tangents
- Starting Questions
- What Needs to Improve
- It's way way too hard to make Roam full width
- Drawing the line that connects children of a block to their parents
- Specific Problems
- The height is calculated relative to all nested items - but we really only want it to be positioned
- Who might I ask for help?::
- The height is calculated relative to all nested items - but we really only want it to be positioned
- Specific Problems
- Who might I ask for help - Query
- {{query: {and: SELF(pg17vClzH) Who might I ask for help?}}}
- All Question tags
- What Needs to Improve
- Highest Priority Problems to Solve
- This feels especially Aggravating When trying to do more visual stuff
- Potential Solutions::
- Question
- Do I have the original constraints written down for when I initially decided to use that calculated inline style?
- .mindmap
- {{query: {and:
- All Question tags
- {{query: {and: Thinking about how to useQuestion}}}
[[.mindmap]]with real content- .mindmap
- Tangents
- Starting Questions
- What Needs to Improve
- It's way way too hard to make Roam full width
- Drawing the line that connects children of a block to their parents
- Specific Problems
- The height is calculated relative to all nested items - but we really only want it to be positioned
- Who might I ask for help?::
- The height is calculated relative to all nested items - but we really only want it to be positioned
- Specific Problems
- Who might I ask for help - Query
- {{query: {and: SELF(pg17vClzH) Who might I ask for help?}}}
- All Question tags
- What Needs to Improve
- Highest Priority Problems to Solve
- This feels especially Aggravating When trying to do more visual stuff
- Potential Solutions::
- Question
- Do I have the original constraints written down for when I initially decided to use that calculated inline style?
- .mindmap
- {{query: {and:
- What Needs to Improve
- Highest Priority Problems to Solve
- This feels especially Aggravating When trying to do more visual stuff
- Potential Solutions::
- Question
- Do I have the original constraints written down for when I initially decided to use that calculated inline style?
- .mindmap
- {{embed: }}
- Uses
- Thinking about how to use
- 00:44 - 00:59 Tangent Ignore
- Challenges right now - every block is position relative
- 00:59 - 01:20 (21 minutes)
- Iteratons
- Step 1

- Result of
.mindmap { display: flex; align-items: center; flex-direction: row; } .mindmap .rm-block__input { border: 1px solid grey; } .mindmap \> .rm-block__self { flex-grow: 0.1; } .mindmap .rm-block__children .rm-block__controls { opacity: 1; position: relative; } .mindmap:hover .rm-block__children .rm-block__controls { opacity: 1; } .mindmap:hover .rm-block__children .rm-block__controls { opacity: 1; } .mindmap \> .rm-block__children { flex-grow: 1; margin: 12px 4px; padding: 8px 0px; border-top: 1px solid green; border-bottom: 1px solid green; border-left: 1px solid green; } ``` [*](((WD92x3LBi)))
- Result of
- Step 2 css

- Result of::
.mindmap .block-expand { opacity: 1; background-color: green; height: 4px; align-self: center; min-width: 80%; margin-left: -4px; }- at:: 23:23
- Result of::
- Step 3

- Result of::
.mindmap { overflow: scroll; } .mindmap .rm-block__children .rm-block { display: flex; align-items: center; flex-direction: row; } .mindmap .rm-block__children .rm-block__input { border: 1px solid grey; padding: 8px; } .mindmap .rm-block__children .rm-block__self { flex-grow: 0.1; } .mindmap .rm-block__children .rm-block__children .rm-block__controls { opacity: 1; position: relative; } .mindmap:hover .rm-block__children .rm-block__controls { opacity: 1; } .mindmap:hover .rm-block__children .rm-block__controls { opacity: 1; } .mindmap .rm-block__children .block-expand { opacity: 1; background-color: green; height: 4px; align-self: center; min-width: 80%; margin-left: -4px; } .mindmap .rm-block__children .rm-multibar { opacity: 0; } .mindmap .rm-block__children .rm-block__children { flex-grow: 1; margin: 12px 4px; padding: 8px 0px; } ``` [*](((WD92x3LBi)))
- 23:34
- Result of::
- Final Result for now

- Result of::
.mindmap { overflow: scroll; } .mindmap .rm-block__children .rm-block { display: flex; align-items: center; flex-direction: row; } .mindmap .rm-block__children .rm-block__input { border-left: 1px solid grey; border-top: 1px solid grey; border-bottom: 1px solid grey; padding: 8px; } .mindmap .rm-block__children .rm-block__self { flex-grow: 0.1; } .mindmap .rm-block__children .rm-block__children .rm-block__controls { opacity: 1; position: relative; } .mindmap:hover .rm-block__children .rm-block__controls { opacity: 1; } .mindmap:hover .rm-block__children .rm-block__controls { opacity: 1; } .mindmap .rm-block__children .rm-block__children .block-expand { opacity: 1; background-color: green; height: 4px; align-self: center; min-width: 80%; margin-left: -4px; } .mindmap .rm-block__children .rm-block__children { flex-grow: 1; margin: 12px 4px; padding: 8px 0px; } ``` [*](((WD92x3LBi)))
- Result of::
- Taken further

- Result of::
.mindmap { overflow: scroll; background-color: rgba(211,211,211,0.31); min-width: 70vw; margin: 0px !important; padding: 8px !important; } .mindmap \> .rm-block__children { min-width: 100%; } .mindmap .rm-block__children .rm-block { display: flex; align-items: center; flex-direction: row; } .mindmap .rm-block__children .rm-block__input { border-left: 1px solid grey; border-top: 1px solid grey; border-bottom: 1px solid grey; padding: 8px; } .mindmap .rm-block__children .rm-block__self { flex-grow: 0.1; } .mindmap .rm-block__children .rm-block__children .rm-block__controls { opacity: 1; position: relative; } .mindmap:hover .rm-block__children .rm-block__controls { opacity: 1; } .mindmap:hover .rm-block__children .rm-block__controls { opacity: 1; } .mindmap .rm-block__children .rm-block__children .block-expand { opacity: 1; background-color: green; height: 4px; align-self: center; min-width: 80%; margin-left: -4px; } .mindmap .rm-block__children .rm-block__children { flex-grow: 1; margin: 12px 4px; padding: 8px 0px; } ``` [*](((WD92x3LBi)))
- Result of::
- Final result

.mindmap { overflow: scroll; background-color: rgba(211,211,211,0.31); min-width: 70vw; margin: 0px !important; padding: 8px !important; } .mindmap \> .rm-block__children { min-width: 100%; } .mindmap .rm-block__children .rm-block { display: flex; align-items: center; flex-direction: row; } .mindmap .rm-block__children .rm-block__input { border-left: 1px solid grey; border-top: 1px solid grey; border-bottom: 1px solid grey; padding: 8px; } .mindmap .rm-block__children .rm-block__self { flex-grow: 0.1; } .mindmap .rm-block__children .rm-block__children .rm-block__controls { opacity: 1; position: relative; align-self: center; } .mindmap .rm-block__children .rm-block__children .block-expand { opacity: 1; background-color: green; height: 4px; align-self: center; min-width: 80%; margin-left: -4px; position: relative; } .mindmap .rm-block__children .rm-block__children .block-expand span { opacity: 1; position: absolute; top: 0; bottom: 0; left: 0; right: 0; background-color: green; color: transparent; transform: none !important; } .mindmap .rm-block__children .rm-block__children { flex-grow: 1; margin: 12px 4px; padding: 8px 0px; } ``` [*](((WD92x3LBi)))
- Step 1
- 00:59 - 01:20
- 23:12 - 23:52