Help Garden
Powered by 🌱Roam GardenFebruary 24th, 2021
- Conor
- 17:43 - 18:20 (40 min)
- Tables thoughts
- 17:43 - 17:52
- Proving that we can have a nested Table / Grid Structure using just roam/css
- Steps::
- For each of the cases
- Decide what needs to be represented, and what each block represents
- Create a basic table layout
- Options::
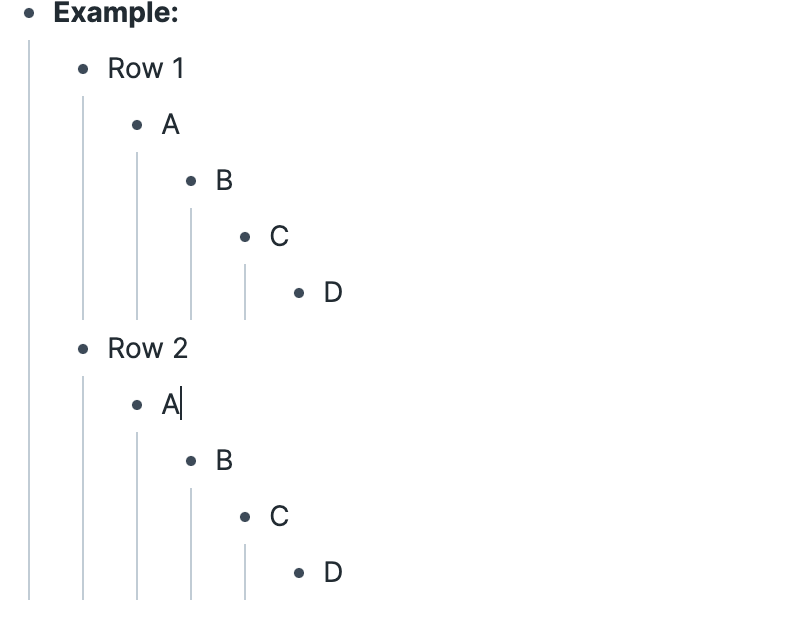
- Rows first - each block is a column below
- Screenshot
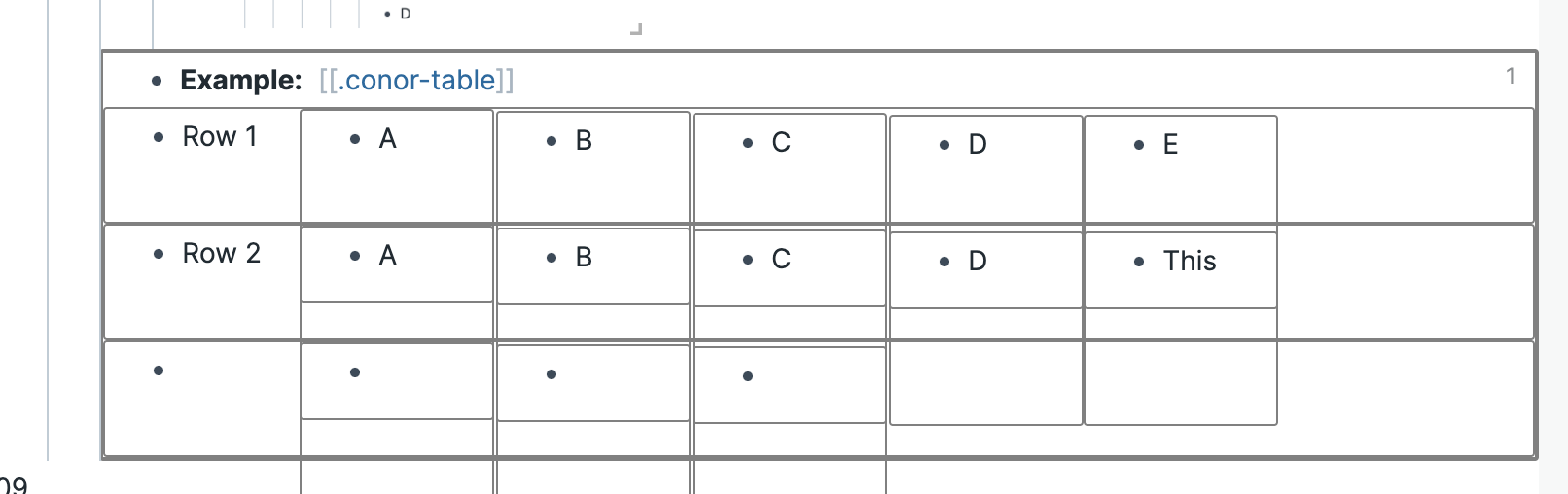
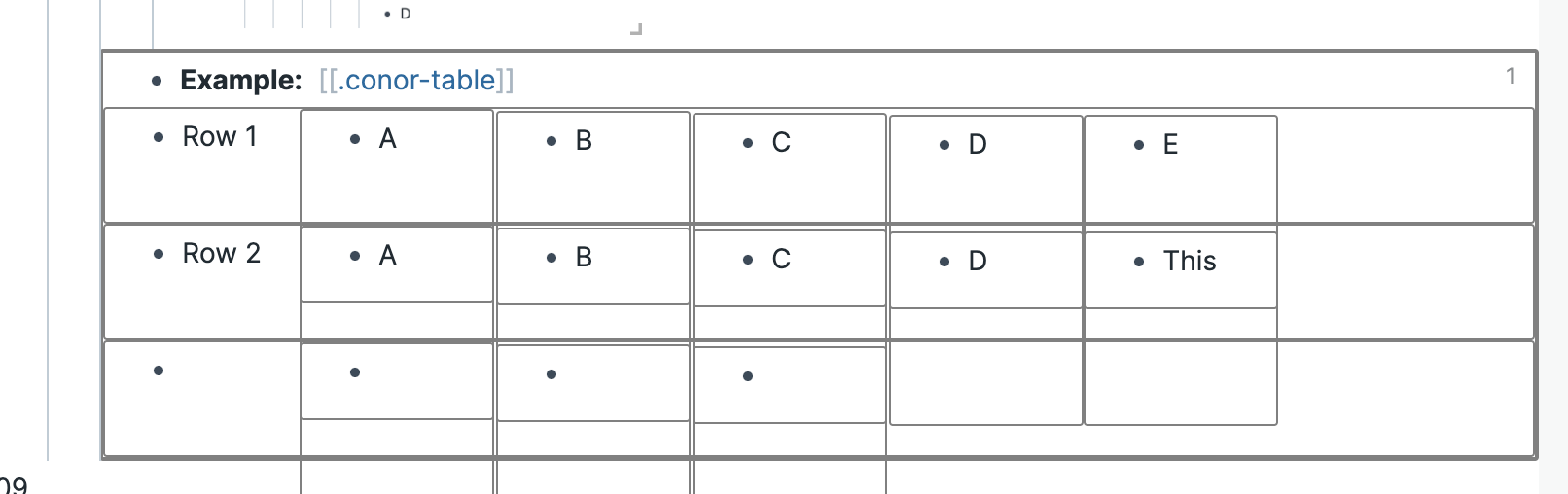
- Example:: .conor-table
- Screenshot
- Rows first - each block is a column below
- Options::
- For each of the cases
- Steps::
- Proving that we can have a nested Table / Grid Structure using just roam/css
- 17:52 - 18:09
- Copy Example:: .conor-tableand create some custom CSS to display this as a table

.conor-table .rm-block__children { display: contents; } .conor-table \> .rm-block__children .rm-block { display: grid; grid-template-columns: repeat(6, 100px); grid-template-rows: 100px; } .conor-table { border: 2px solid grey; width: 50vw; } .conor-table .rm-block { border: 0.5px solid grey; flex: 1 1 60px; } ``` [*](((wef_Hru74)))
- Copy
- 18:11 - 18:20
- Adam is making the assertion that
- We are Sacrificing a block in order to represent rows in a table - and that this is enough of a problem that we would have to have a schema change in order to use tables
- Correction::
- He thinks you could not represent this table - without
- Correction::
- We are Sacrificing a block in order to represent rows in a table - and that this is enough of a problem that we would have to have a schema change in order to use tables
- 18:19
- Adam is making the assertion that
- 17:43 - 17:52
- Tables thoughts
- 19:28 - 19:41
- roam/render examples
(defn show-refs [component n x] [:div (doall (for [y (take @n (:block/_refs @x))] [component y]))] ) (defn my-item [data] [:div.bp3-card (:block/string data)] ) (defn my-random-generator [{:keys [:block/uid] :as this-block} n v] (let [my-local-string (r/atom v) my-local-number (r/atom (js/parseInt n))] (fn [this-block n v] [:div.bp3-card "I am a div" "" (pr-str v) [counter my-local-number] [controlled-input my-local-string] [show-refs my-item my-local-number (*pull-refs [:node/title @my-local-string])] ])))
- roam/render examples
- 19:42 - 20:30 (48 min)
- [Demo Videos on [[roam/render]]]
- 19:47
- Setup
- {{roam/render: }}
(defn my-component [] [:h1 {:on-click #(js/alert "Hello As")} (apply str (repeat 20 "A"))] )(defn my-component [] [:h1 {:on-click #(js/alert "Hello As")} (apply str (repeat 20 "A"))] )
- [Demo Videos on [[roam/render]]]
- 17:43 - 18:20 (40 min)
- Bardia
- 19:29-19:29
- roam/render examples
(defn show-refs [component n x] [:div (doall (for [y (take @n (:block/_refs @x))] [component y]))] ) (defn my-item [data] [:div.bp3-card (:block/string data)] ) (defn my-random-generator [{:keys [:block/uid] :as this-block} n v] (let [my-local-string (r/atom v) my-local-number (r/atom (js/parseInt n))] (fn [this-block n v] [:div.bp3-card "I am a div" "" (pr-str v) [counter my-local-number] [controlled-input my-local-string] [show-refs my-item my-local-number (*pull-refs [:node/title @my-local-string])] ])))
- single block namespace
- {{roam/cljs-render: }}
(ns my-stuff (:require [reagent.core :as r])) (defn counter [_] (let [*count (r/atom 1)] (fn [_] [:button {:draggable true :on-click (fn [evt] (swap! *count inc))} @*count]))) (ns my-stuff (:require [reagent.core :as r])) (defn counter [_] (let [*count (r/atom 1)] (fn [_] [:button {:draggable true :on-click (fn [evt] (swap! *count inc))} @*count])))
- {{roam/cljs-render:
- multi block namespace (reference file)
- {{roam/cljs-render: code/my file}}
(ns my-stuff (:require [reagent.core :as r]))(defn counter [_] (let [*count (r/atom 11)] (fn [_] [:button {:on-click (fn [evt] (swap! *count inc))} @*count])))
- code/my file
(ns my-stuff (:require [reagent.core :as r]))(defn counter [_] (let [*count (r/atom 11)] (fn [_] [:button {:on-click (fn [evt] (swap! *count inc))} @*count])))
- {{roam/cljs-render:
- multi block namespace (reference single fn)
- {{roam/cljs-render: }}
(defn counter2 [_] (let [*count (r/atom 2)] (fn [_] [:button {:on-click (fn [evt] (swap! *count my-inc))} @*count]))) - code/my file
(ns my-stuff (:require [reagent.core :as r]))(defn my-inc [n] (* n 2))(defn counter2 [_] (let [*count (r/atom 2)] (fn [_] [:button {:on-click (fn [evt] (swap! *count my-inc))} @*count])))(defn counter [_] (let [*count (r/atom 0)] (fn [_] [:button {:on-click (fn [evt] (swap! *count inc))} @*count])))
- code/my file
(ns my-stuff (:require [reagent.core :as r]))(defn my-inc [n] (* n 2))(defn counter2 [_] (let [*count (r/atom 2)] (fn [_] [:button {:on-click (fn [evt] (swap! *count my-inc))} @*count])))(defn counter [_] (let [*count (r/atom 0)] (fn [_] [:button {:on-click (fn [evt] (swap! *count inc))} @*count])))
(ns my-stuff (:require [reagent.core :as r]))(defn my-inc [n] (* n 2))(defn counter2 [_] (let [*count (r/atom 2)] (fn [_] [:button {:on-click (fn [evt] (swap! *count my-inc))} @*count])))(defn counter [_] (let [*count (r/atom 0)] (fn [_] [:button {:on-click (fn [evt] (swap! *count inc))} @*count])))
- {{roam/cljs-render:
- js window
- {{roam/cljs-render: }}
(defn my-comp [_] [:div (pr-str (.. js/Number -MAX_VALUE))]) (defn my-comp [_] [:div (pr-str (.. js/Number -MAX_VALUE))])
- {{roam/cljs-render:
- datascript reactive
(ns async-stuff (:require [datascript.core :as d] [roam.datascript.reactive :as dr])) (defn test [{:keys [block-uid]} & args] (let [*b (dr/f-entity d/touch [:block/uid block-uid])] (js/console.log args) (fn [& args] [:div "helo" (pr-str @*b) (with-out-str (prn @*b))])))- Example 2
;; Me me me (ns example2 (:require [datascript.core :as d] [roam.datascript.reactive :as dr]))(def color ["#2EE115" "rgb(0,244,255)" "#F44336"])(defn all-descendents-as-cards [block-entity] [:div (doall (for [block (rest (tree-seq :block/uid :block/children block-entity))] [:button.bp3-card {:style {:background-color (rand-nth color)} :on-click (fn [e] (js/alert (:block/uid block)))} (:block/string block)])) ] )(defn test [{:keys [block-uid]} & args] (let [*my-children (dr/pull '[{:block/children ...} :block/string :block/uid] [:block/uid block-uid])] (js/console.log args) (fn [& args] [:div (doall (for [block (rest (tree-seq :block/uid :block/children @*my-children))] [:button.bp3-card {:style {:background-color (rand-nth color)} :on-click (fn [e] (js/alert (:block/uid block)))} (:block/string block)])) ]))) (defn test2 [{:keys [block-uid]} & args] (let [*my-children (dr/pull '[{:block/_refs ...} {:block/children ...} :block/string :block/uid] [:node/title "TODO"])] (js/console.log args) (fn [& args] [:div (doall (for [block (rest (tree-seq :block/uid :block/_refs @*my-children))] [:button.bp3-card.green {:style {:background-color (rand-nth color)} :on-click (fn [e] (js/alert (:block/uid block)))} (:block/string block)])) ])))- {{roam/render: }}
(defn test [{:keys [block-uid]} & args] (let [*my-children (dr/pull '[{:block/children ...} :block/string :block/uid] [:block/uid block-uid])] (js/console.log args) (fn [& args] [:div (doall (for [block (rest (tree-seq :block/uid :block/children @*my-children))] [:button.bp3-card {:style {:background-color (rand-nth color)} :on-click (fn [e] (js/alert (:block/uid block)))} (:block/string block)])) ]))) (defn test2 [{:keys [block-uid]} & args] (let [*my-children (dr/pull '[{:block/_refs ...} {:block/children ...} :block/string :block/uid] [:node/title "TODO"])] (js/console.log args) (fn [& args] [:div (doall (for [block (rest (tree-seq :block/uid :block/_refs @*my-children))] [:button.bp3-card.green {:style {:background-color (rand-nth color)} :on-click (fn [e] (js/alert (:block/uid block)))} (:block/string block)])) ])))- Block
- A
- B
- C
- Me
- me
- me
- me
- Block
- {{TODO}} TODO this one
- a
- b
(ns async-stuff (:require [datascript.core :as d] [roam.datascript.reactive :as dr])) (defn test [{:keys [block-uid]} & args] (let [*b (dr/f-entity d/touch [:block/uid block-uid])] (js/console.log args) (fn [& args] [:div "helo" (pr-str @*b) (with-out-str (prn @*b))])))- Example 2
;; Me me me (ns example2 (:require [datascript.core :as d] [roam.datascript.reactive :as dr]))(def color ["#2EE115" "rgb(0,244,255)" "#F44336"])(defn all-descendents-as-cards [block-entity] [:div (doall (for [block (rest (tree-seq :block/uid :block/children block-entity))] [:button.bp3-card {:style {:background-color (rand-nth color)} :on-click (fn [e] (js/alert (:block/uid block)))} (:block/string block)])) ] )(defn test [{:keys [block-uid]} & args] (let [*my-children (dr/pull '[{:block/children ...} :block/string :block/uid] [:block/uid block-uid])] (js/console.log args) (fn [& args] [:div (doall (for [block (rest (tree-seq :block/uid :block/children @*my-children))] [:button.bp3-card {:style {:background-color (rand-nth color)} :on-click (fn [e] (js/alert (:block/uid block)))} (:block/string block)])) ]))) (defn test2 [{:keys [block-uid]} & args] (let [*my-children (dr/pull '[{:block/_refs ...} {:block/children ...} :block/string :block/uid] [:node/title "TODO"])] (js/console.log args) (fn [& args] [:div (doall (for [block (rest (tree-seq :block/uid :block/_refs @*my-children))] [:button.bp3-card.green {:style {:background-color (rand-nth color)} :on-click (fn [e] (js/alert (:block/uid block)))} (:block/string block)])) ])))- {{roam/render: }}
(defn test [{:keys [block-uid]} & args] (let [*my-children (dr/pull '[{:block/children ...} :block/string :block/uid] [:block/uid block-uid])] (js/console.log args) (fn [& args] [:div (doall (for [block (rest (tree-seq :block/uid :block/children @*my-children))] [:button.bp3-card {:style {:background-color (rand-nth color)} :on-click (fn [e] (js/alert (:block/uid block)))} (:block/string block)])) ]))) (defn test2 [{:keys [block-uid]} & args] (let [*my-children (dr/pull '[{:block/_refs ...} {:block/children ...} :block/string :block/uid] [:node/title "TODO"])] (js/console.log args) (fn [& args] [:div (doall (for [block (rest (tree-seq :block/uid :block/_refs @*my-children))] [:button.bp3-card.green {:style {:background-color (rand-nth color)} :on-click (fn [e] (js/alert (:block/uid block)))} (:block/string block)])) ])))- Block
- A
- B
- C
- Me
- me
- me
- me
- Block
- {{TODO}} TODO this one
- a
- b
;; Me me me (ns example2 (:require [datascript.core :as d] [roam.datascript.reactive :as dr]))(def color ["#2EE115" "rgb(0,244,255)" "#F44336"])(defn all-descendents-as-cards [block-entity] [:div (doall (for [block (rest (tree-seq :block/uid :block/children block-entity))] [:button.bp3-card {:style {:background-color (rand-nth color)} :on-click (fn [e] (js/alert (:block/uid block)))} (:block/string block)])) ] )(defn test [{:keys [block-uid]} & args] (let [*my-children (dr/pull '[{:block/children ...} :block/string :block/uid] [:block/uid block-uid])] (js/console.log args) (fn [& args] [:div (doall (for [block (rest (tree-seq :block/uid :block/children @*my-children))] [:button.bp3-card {:style {:background-color (rand-nth color)} :on-click (fn [e] (js/alert (:block/uid block)))} (:block/string block)])) ]))) (defn test2 [{:keys [block-uid]} & args] (let [*my-children (dr/pull '[{:block/_refs ...} {:block/children ...} :block/string :block/uid] [:node/title "TODO"])] (js/console.log args) (fn [& args] [:div (doall (for [block (rest (tree-seq :block/uid :block/_refs @*my-children))] [:button.bp3-card.green {:style {:background-color (rand-nth color)} :on-click (fn [e] (js/alert (:block/uid block)))} (:block/string block)])) ])))- {{roam/render:}}
(defn test [{:keys [block-uid]} & args] (let [*my-children (dr/pull '[{:block/children ...} :block/string :block/uid] [:block/uid block-uid])] (js/console.log args) (fn [& args] [:div (doall (for [block (rest (tree-seq :block/uid :block/children @*my-children))] [:button.bp3-card {:style {:background-color (rand-nth color)} :on-click (fn [e] (js/alert (:block/uid block)))} (:block/string block)])) ]))) (defn test2 [{:keys [block-uid]} & args] (let [*my-children (dr/pull '[{:block/_refs ...} {:block/children ...} :block/string :block/uid] [:node/title "TODO"])] (js/console.log args) (fn [& args] [:div (doall (for [block (rest (tree-seq :block/uid :block/_refs @*my-children))] [:button.bp3-card.green {:style {:background-color (rand-nth color)} :on-click (fn [e] (js/alert (:block/uid block)))} (:block/string block)])) ])))- Block
- A
- B
- C
- Me
- me
- me
- me
- Block
- print lines
- {{roam/cljs-render: }}
(println "asdf") (pr "asdf") (prn "asdf") (print "asdf") (ns my-stuff (:require [clojure.pprint :as pp])) (defn test-prints [{:keys [block-uid]}] (pp/pprint block-uid) (println "asdf") (pr "asdf") (prn "asdf") (print "asdf") [:div "test print"]) (println "asdf") (pr "asdf") (prn "asdf") (print "asdf") (ns my-stuff (:require [clojure.pprint :as pp])) (defn test-prints [{:keys [block-uid]}] (pp/pprint block-uid) (println "asdf") (pr "asdf") (prn "asdf") (print "asdf") [:div "test print"])
- {{roam/cljs-render:
- Summary of what you need to know
- {{TODO}} Put this at the top of your file
- Code
(ns starting-point-for-custom-roam (:require [reagent.core :as r] [datascript.core :as d] [roam.datascript.reactive :as dr]))(defn *page-with-children-by-node-title [name] (dr/pull '[{:block/children ...} :block/string :block/uid :block/props ] [:node/title name]) )(defn block-with-children-by-uid [name] (dr/pull '[ {:block/children ...} {:block/path ...} :block/string :block/uid :block/props ] [:block/uid name]) )(defn all-children [ent] (:block/children ent) ) (defn controlled-input [my-local-string] [:div "My local string is controlled by the input" [:li @my-local-string] [:input {:value @my-local-string :on-change (fn [event] (reset! my-local-string (.. event -target -value)))}] ] ) (declare color) (defn counter [my-local-number] [:div "I have been clicked" [:button {:on-click (fn [e] (swap! my-local-number inc))} @my-local-number] " times"] )(def color ["#2EE115" "rgb(0,244,255)" "#F44336"]) ``` [*](((oYL_2lm6B)))(defn all-descendents-as-cards [block-entity] [:div (doall (for [block (rest (tree-seq :block/uid :block/children block-entity))] [:button.bp3-card {:style {:background-color (rand-nth color)} :on-click (fn [e] (js/alert (:block/uid block)))} (:block/string block)])) ] ) ``` [*](((Fv9oJp3HV)))(defn test [{:keys [block-uid]} & args] (let [*my-children (dr/pull '[{:block/children ...} :block/string :block/uid] [:block/uid block-uid])] (js/console.log args) (fn [& args] [:div (doall (for [block (rest (tree-seq :block/uid :block/children @*my-children))] [:button.bp3-card {:style {:background-color (rand-nth color)} :on-click (fn [e] (js/alert (:block/uid block)))} (:block/string block)])) ]))) (defn test2 [{:keys [block-uid]} & args] (let [*my-children (dr/pull '[{:block/_refs ...} {:block/children ...} :block/string :block/uid] [:node/title "TODO"])] (js/console.log args) (fn [& args] [:div (doall (for [block (rest (tree-seq :block/uid :block/_refs @*my-children))] [:button.bp3-card.green {:style {:background-color (rand-nth color)} :on-click (fn [e] (js/alert (:block/uid block)))} (:block/string block)])) ])))(defn page-by-node-title [name] (dr/pull '[{:block/_refs ...} {:block/refs ...} {:block/children ...} {:block/path ...} :block/string :block/uid :block/props ] [:node/title name]) ) ``` [*](((N5iOmzEp3)))(defn my-view [{:keys [:block/uid] :as this-block}] (let [my-local-string (r/atom "hello") my-local-number (r/atom 0)] (fn [this-block] [:div.bp3-card "I am a div" "" (pr-str color) (for [x (range 2)] [counter my-local-number]) [controlled-input my-local-string] [controlled-input my-local-string]]))) (defn last-render [{:keys [:block/uid] :as this-block}] (let [my-local-string (r/atom "hello") my-local-number (r/atom 0)] (fn [this-block] [:div.bp3-card "I am a div" "" [all-descendents-as-cards @(*page-with-children-by-node-title "roamhacker")] ])))(defn random-n-refs [n ent] (take n (set (:block/_refs ent)) ))(defn *pull-refs [block-uid] (dr/pull '[{:block/_refs ...} :node/title :block/string :block/uid] block-uid) )(defn show-refs [component n x] [:div (doall (for [y (take @n (:block/_refs @x))] [component y]))] ) (defn my-item [data] [:div.bp3-card (:block/string data)] ) (defn my-random-generator [{:keys [:block/uid] :as this-block} n v] (let [my-local-string (r/atom v) my-local-number (r/atom (js/parseInt n))] (fn [this-block n v] [:div.bp3-card "I am a div" "" (pr-str v) [counter my-local-number] [controlled-input my-local-string] [show-refs my-item my-local-number (*pull-refs [:node/title @my-local-string])] ])))
r/atomgives you a local variable- Final function in your namespace is what gets called with
roam-render- {{roam/render: }}
(defn my-view [{:keys [:block/uid] :as this-block}] (let [my-local-string (r/atom "hello") my-local-number (r/atom 0)] (fn [this-block] [:div.bp3-card "I am a div" "" (pr-str color) (for [x (range 2)] [counter my-local-number]) [controlled-input my-local-string] [controlled-input my-local-string]]))) (defn last-render [{:keys [:block/uid] :as this-block}] (let [my-local-string (r/atom "hello") my-local-number (r/atom 0)] (fn [this-block] [:div.bp3-card "I am a div" "" [all-descendents-as-cards @(*page-with-children-by-node-title "roamhacker")] ])))
- {{roam/render:
- Code
- {{TODO}} Put this at the top of your file
- Code
(ns starting-point-for-custom-roam (:require [reagent.core :as r] [datascript.core :as d] [roam.datascript.reactive :as dr]))(defn *page-with-children-by-node-title [name] (dr/pull '[{:block/children ...} :block/string :block/uid :block/props ] [:node/title name]) )(defn block-with-children-by-uid [name] (dr/pull '[ {:block/children ...} {:block/path ...} :block/string :block/uid :block/props ] [:block/uid name]) )(defn all-children [ent] (:block/children ent) ) (defn controlled-input [my-local-string] [:div "My local string is controlled by the input" [:li @my-local-string] [:input {:value @my-local-string :on-change (fn [event] (reset! my-local-string (.. event -target -value)))}] ] ) (declare color) (defn counter [my-local-number] [:div "I have been clicked" [:button {:on-click (fn [e] (swap! my-local-number inc))} @my-local-number] " times"] )(def color ["#2EE115" "rgb(0,244,255)" "#F44336"]) ``` [*](((oYL_2lm6B)))(defn all-descendents-as-cards [block-entity] [:div (doall (for [block (rest (tree-seq :block/uid :block/children block-entity))] [:button.bp3-card {:style {:background-color (rand-nth color)} :on-click (fn [e] (js/alert (:block/uid block)))} (:block/string block)])) ] ) ``` [*](((Fv9oJp3HV)))(defn test [{:keys [block-uid]} & args] (let [*my-children (dr/pull '[{:block/children ...} :block/string :block/uid] [:block/uid block-uid])] (js/console.log args) (fn [& args] [:div (doall (for [block (rest (tree-seq :block/uid :block/children @*my-children))] [:button.bp3-card {:style {:background-color (rand-nth color)} :on-click (fn [e] (js/alert (:block/uid block)))} (:block/string block)])) ]))) (defn test2 [{:keys [block-uid]} & args] (let [*my-children (dr/pull '[{:block/_refs ...} {:block/children ...} :block/string :block/uid] [:node/title "TODO"])] (js/console.log args) (fn [& args] [:div (doall (for [block (rest (tree-seq :block/uid :block/_refs @*my-children))] [:button.bp3-card.green {:style {:background-color (rand-nth color)} :on-click (fn [e] (js/alert (:block/uid block)))} (:block/string block)])) ])))(defn page-by-node-title [name] (dr/pull '[{:block/_refs ...} {:block/refs ...} {:block/children ...} {:block/path ...} :block/string :block/uid :block/props ] [:node/title name]) ) ``` [*](((N5iOmzEp3)))(defn my-view [{:keys [:block/uid] :as this-block}] (let [my-local-string (r/atom "hello") my-local-number (r/atom 0)] (fn [this-block] [:div.bp3-card "I am a div" "" (pr-str color) (for [x (range 2)] [counter my-local-number]) [controlled-input my-local-string] [controlled-input my-local-string]]))) (defn last-render [{:keys [:block/uid] :as this-block}] (let [my-local-string (r/atom "hello") my-local-number (r/atom 0)] (fn [this-block] [:div.bp3-card "I am a div" "" [all-descendents-as-cards @(*page-with-children-by-node-title "roamhacker")] ])))(defn random-n-refs [n ent] (take n (set (:block/_refs ent)) ))(defn *pull-refs [block-uid] (dr/pull '[{:block/_refs ...} :node/title :block/string :block/uid] block-uid) )(defn show-refs [component n x] [:div (doall (for [y (take @n (:block/_refs @x))] [component y]))] ) (defn my-item [data] [:div.bp3-card (:block/string data)] ) (defn my-random-generator [{:keys [:block/uid] :as this-block} n v] (let [my-local-string (r/atom v) my-local-number (r/atom (js/parseInt n))] (fn [this-block n v] [:div.bp3-card "I am a div" "" (pr-str v) [counter my-local-number] [controlled-input my-local-string] [show-refs my-item my-local-number (*pull-refs [:node/title @my-local-string])] ])))
r/atomgives you a local variable- Final function in your namespace is what gets called with
roam-render- {{roam/render: }}
(defn my-view [{:keys [:block/uid] :as this-block}] (let [my-local-string (r/atom "hello") my-local-number (r/atom 0)] (fn [this-block] [:div.bp3-card "I am a div" "" (pr-str color) (for [x (range 2)] [counter my-local-number]) [controlled-input my-local-string] [controlled-input my-local-string]]))) (defn last-render [{:keys [:block/uid] :as this-block}] (let [my-local-string (r/atom "hello") my-local-number (r/atom 0)] (fn [this-block] [:div.bp3-card "I am a div" "" [all-descendents-as-cards @(*page-with-children-by-node-title "roamhacker")] ])))
- {{roam/render:
- Code
(ns starting-point-for-custom-roam (:require [reagent.core :as r] [datascript.core :as d] [roam.datascript.reactive :as dr]))(defn *page-with-children-by-node-title [name] (dr/pull '[{:block/children ...} :block/string :block/uid :block/props ] [:node/title name]) )(defn block-with-children-by-uid [name] (dr/pull '[ {:block/children ...} {:block/path ...} :block/string :block/uid :block/props ] [:block/uid name]) )(defn all-children [ent] (:block/children ent) ) (defn controlled-input [my-local-string] [:div "My local string is controlled by the input" [:li @my-local-string] [:input {:value @my-local-string :on-change (fn [event] (reset! my-local-string (.. event -target -value)))}] ] ) (declare color) (defn counter [my-local-number] [:div "I have been clicked" [:button {:on-click (fn [e] (swap! my-local-number inc))} @my-local-number] " times"] )(def color ["#2EE115" "rgb(0,244,255)" "#F44336"]) ``` [*](((oYL_2lm6B)))(defn all-descendents-as-cards [block-entity] [:div (doall (for [block (rest (tree-seq :block/uid :block/children block-entity))] [:button.bp3-card {:style {:background-color (rand-nth color)} :on-click (fn [e] (js/alert (:block/uid block)))} (:block/string block)])) ] ) ``` [*](((Fv9oJp3HV)))(defn test [{:keys [block-uid]} & args] (let [*my-children (dr/pull '[{:block/children ...} :block/string :block/uid] [:block/uid block-uid])] (js/console.log args) (fn [& args] [:div (doall (for [block (rest (tree-seq :block/uid :block/children @*my-children))] [:button.bp3-card {:style {:background-color (rand-nth color)} :on-click (fn [e] (js/alert (:block/uid block)))} (:block/string block)])) ]))) (defn test2 [{:keys [block-uid]} & args] (let [*my-children (dr/pull '[{:block/_refs ...} {:block/children ...} :block/string :block/uid] [:node/title "TODO"])] (js/console.log args) (fn [& args] [:div (doall (for [block (rest (tree-seq :block/uid :block/_refs @*my-children))] [:button.bp3-card.green {:style {:background-color (rand-nth color)} :on-click (fn [e] (js/alert (:block/uid block)))} (:block/string block)])) ])))(defn page-by-node-title [name] (dr/pull '[{:block/_refs ...} {:block/refs ...} {:block/children ...} {:block/path ...} :block/string :block/uid :block/props ] [:node/title name]) ) ``` [*](((N5iOmzEp3)))(defn my-view [{:keys [:block/uid] :as this-block}] (let [my-local-string (r/atom "hello") my-local-number (r/atom 0)] (fn [this-block] [:div.bp3-card "I am a div" "" (pr-str color) (for [x (range 2)] [counter my-local-number]) [controlled-input my-local-string] [controlled-input my-local-string]]))) (defn last-render [{:keys [:block/uid] :as this-block}] (let [my-local-string (r/atom "hello") my-local-number (r/atom 0)] (fn [this-block] [:div.bp3-card "I am a div" "" [all-descendents-as-cards @(*page-with-children-by-node-title "roamhacker")] ])))(defn random-n-refs [n ent] (take n (set (:block/_refs ent)) ))(defn *pull-refs [block-uid] (dr/pull '[{:block/_refs ...} :node/title :block/string :block/uid] block-uid) )(defn show-refs [component n x] [:div (doall (for [y (take @n (:block/_refs @x))] [component y]))] ) (defn my-item [data] [:div.bp3-card (:block/string data)] ) (defn my-random-generator [{:keys [:block/uid] :as this-block} n v] (let [my-local-string (r/atom v) my-local-number (r/atom (js/parseInt n))] (fn [this-block n v] [:div.bp3-card "I am a div" "" (pr-str v) [counter my-local-number] [controlled-input my-local-string] [show-refs my-item my-local-number (*pull-refs [:node/title @my-local-string])] ])))
(ns starting-point-for-custom-roam (:require [reagent.core :as r] [datascript.core :as d] [roam.datascript.reactive :as dr]))(defn *page-with-children-by-node-title [name] (dr/pull '[{:block/children ...} :block/string :block/uid :block/props ] [:node/title name]) )(defn block-with-children-by-uid [name] (dr/pull '[ {:block/children ...} {:block/path ...} :block/string :block/uid :block/props ] [:block/uid name]) )(defn all-children [ent] (:block/children ent) ) (defn controlled-input [my-local-string] [:div "My local string is controlled by the input" [:li @my-local-string] [:input {:value @my-local-string :on-change (fn [event] (reset! my-local-string (.. event -target -value)))}] ] ) (declare color) (defn counter [my-local-number] [:div "I have been clicked" [:button {:on-click (fn [e] (swap! my-local-number inc))} @my-local-number] " times"] )(def color ["#2EE115" "rgb(0,244,255)" "#F44336"]) ``` [*](((oYL_2lm6B))) export const _frontmatter = {}(defn all-descendents-as-cards [block-entity] [:div (doall (for [block (rest (tree-seq :block/uid :block/children block-entity))] [:button.bp3-card {:style {:background-color (rand-nth color)} :on-click (fn [e] (js/alert (:block/uid block)))} (:block/string block)])) ] ) ``` [*](((Fv9oJp3HV))) export const _frontmatter = {}(defn test [{:keys [block-uid]} & args] (let [*my-children (dr/pull '[{:block/children ...} :block/string :block/uid] [:block/uid block-uid])] (js/console.log args) (fn [& args] [:div (doall (for [block (rest (tree-seq :block/uid :block/children @*my-children))] [:button.bp3-card {:style {:background-color (rand-nth color)} :on-click (fn [e] (js/alert (:block/uid block)))} (:block/string block)])) ]))) (defn test2 [{:keys [block-uid]} & args] (let [*my-children (dr/pull '[{:block/_refs ...} {:block/children ...} :block/string :block/uid] [:node/title "TODO"])] (js/console.log args) (fn [& args] [:div (doall (for [block (rest (tree-seq :block/uid :block/_refs @*my-children))] [:button.bp3-card.green {:style {:background-color (rand-nth color)} :on-click (fn [e] (js/alert (:block/uid block)))} (:block/string block)])) ])))(defn page-by-node-title [name] (dr/pull '[{:block/_refs ...} {:block/refs ...} {:block/children ...} {:block/path ...} :block/string :block/uid :block/props ] [:node/title name]) ) ``` [*](((N5iOmzEp3))) export const _frontmatter = {}(defn my-view [{:keys [:block/uid] :as this-block}] (let [my-local-string (r/atom "hello") my-local-number (r/atom 0)] (fn [this-block] [:div.bp3-card "I am a div" "" (pr-str color) (for [x (range 2)] [counter my-local-number]) [controlled-input my-local-string] [controlled-input my-local-string]]))) (defn last-render [{:keys [:block/uid] :as this-block}] (let [my-local-string (r/atom "hello") my-local-number (r/atom 0)] (fn [this-block] [:div.bp3-card "I am a div" "" [all-descendents-as-cards @(*page-with-children-by-node-title "roamhacker")] ])))(defn random-n-refs [n ent] (take n (set (:block/_refs ent)) ))(defn *pull-refs [block-uid] (dr/pull '[{:block/_refs ...} :node/title :block/string :block/uid] block-uid) )(defn show-refs [component n x] [:div (doall (for [y (take @n (:block/_refs @x))] [component y]))] ) (defn my-item [data] [:div.bp3-card (:block/string data)] ) (defn my-random-generator [{:keys [:block/uid] :as this-block} n v] (let [my-local-string (r/atom v) my-local-number (r/atom (js/parseInt n))] (fn [this-block n v] [:div.bp3-card "I am a div" "" (pr-str v) [counter my-local-number] [controlled-input my-local-string] [show-refs my-item my-local-number (*pull-refs [:node/title @my-local-string])] ])))export const _frontmatter = {}
r/atomgives you a local variable- Final function in your namespace is what gets called with
roam-render- {{roam/render: }}
(defn my-view [{:keys [:block/uid] :as this-block}] (let [my-local-string (r/atom "hello") my-local-number (r/atom 0)] (fn [this-block] [:div.bp3-card "I am a div" "" (pr-str color) (for [x (range 2)] [counter my-local-number]) [controlled-input my-local-string] [controlled-input my-local-string]]))) (defn last-render [{:keys [:block/uid] :as this-block}] (let [my-local-string (r/atom "hello") my-local-number (r/atom 0)] (fn [this-block] [:div.bp3-card "I am a div" "" [all-descendents-as-cards @(*page-with-children-by-node-title "roamhacker")] ])))
- {{roam/render:}}
(defn my-view [{:keys [:block/uid] :as this-block}] (let [my-local-string (r/atom "hello") my-local-number (r/atom 0)] (fn [this-block] [:div.bp3-card "I am a div" "" (pr-str color) (for [x (range 2)] [counter my-local-number]) [controlled-input my-local-string] [controlled-input my-local-string]]))) (defn last-render [{:keys [:block/uid] :as this-block}] (let [my-local-string (r/atom "hello") my-local-number (r/atom 0)] (fn [this-block] [:div.bp3-card "I am a div" "" [all-descendents-as-cards @(*page-with-children-by-node-title "roamhacker")] ])))
- {{roam/render:
- Code
- {{TODO}} Put this at the top of your file
- 19:29-19:29
- Adam
- CopyExample:: .conor-tableand create some custom CSS to display this as a table

.conor-table .rm-block__children { display: contents; } .conor-table \> .rm-block__children .rm-block { display: grid; grid-template-columns: repeat(6, 100px); grid-template-rows: 100px; } .conor-table { border: 2px solid grey; width: 50vw; } .conor-table .rm-block { border: 0.5px solid grey; flex: 1 1 60px; } ``` [*](((wef_Hru74)))