Help Garden
Powered by 🌱Roam GardenPart of February 24th, 2021
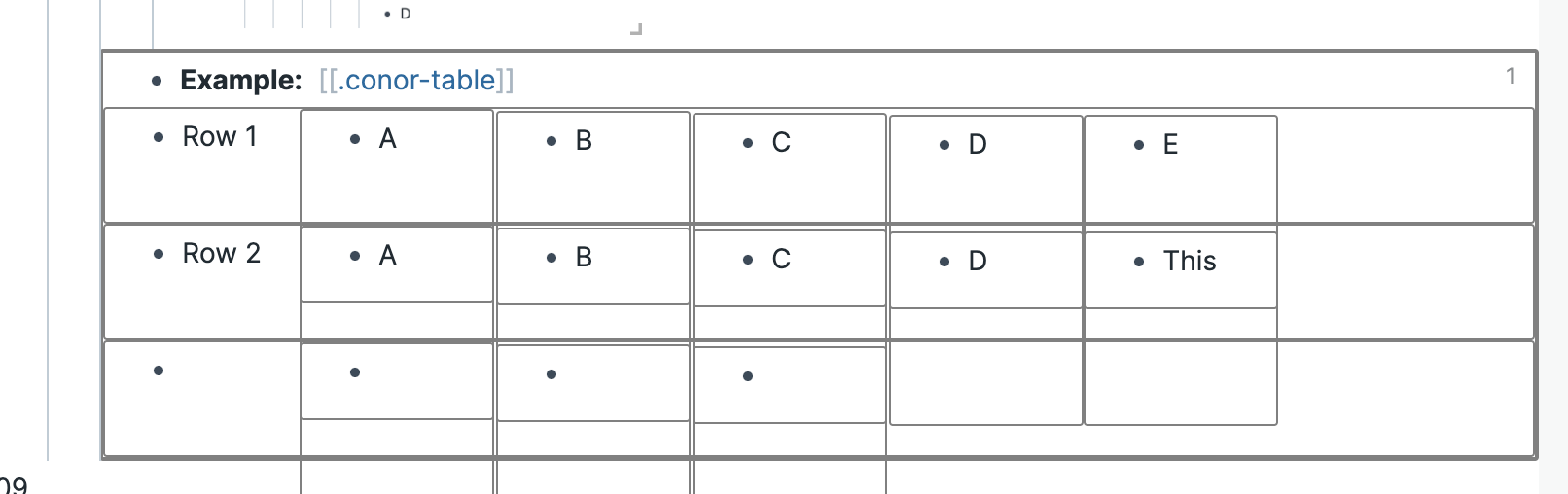
Copy Example:: .conor-table and create some custom CSS to display this as a table

.conor-table .rm-block__children { display: contents; } .conor-table \> .rm-block__children .rm-block { display: grid; grid-template-columns: repeat(6, 100px); grid-template-rows: 100px; } .conor-table { border: 2px solid grey; width: 50vw; } .conor-table .rm-block { border: 0.5px solid grey; flex: 1 1 60px; } ``` [*](((wef_Hru74)))