Help Garden
Powered by 🌱Roam GardenPart of Roamcult Themes

- Designer:: Maggie Appleton
- Twitter:: @mappletons
- Love this theme? Say thanks via Paypal
- Special Features::
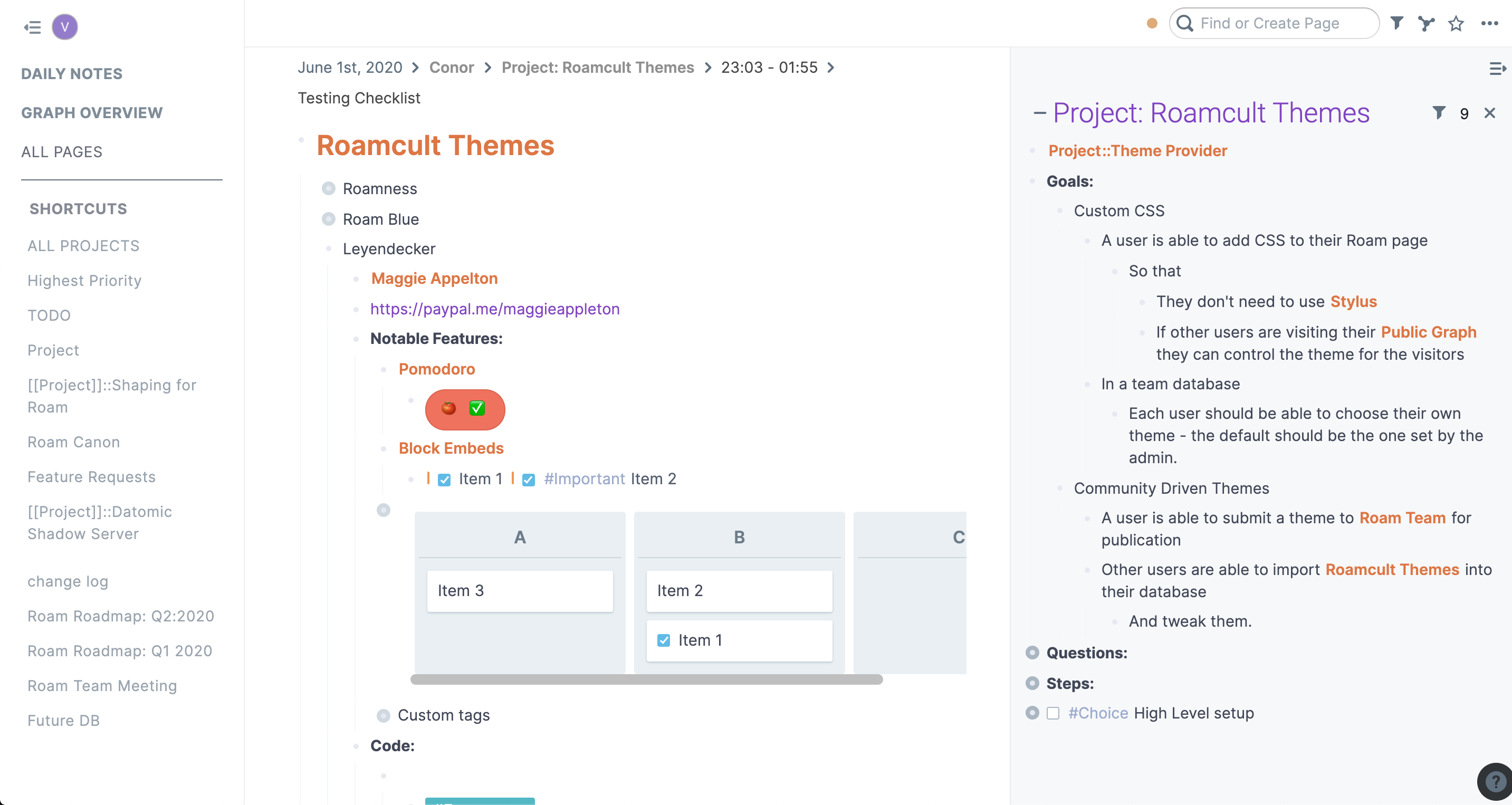
- Queries and Kanbans got some extra love.
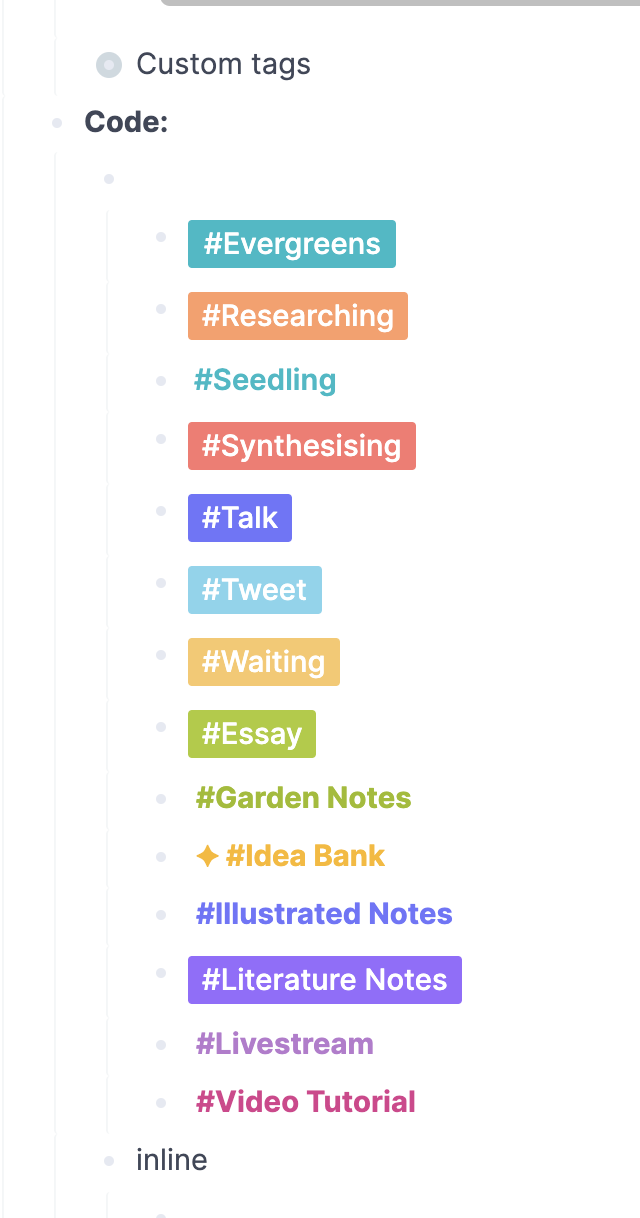
- Custom data-tags are all at the end of the CSS file, which you'll probably want to edit/customise.
- Code::
- Last updated June 4th, 2020
- Site-wide
h1, h2, h3, h4, h5, h6 { font-family: "Lato", sans-serif; font-size: 3em; } div, textarea { font-weight: 400; color: #3F4758; font-size: 1.002em; } .roam-block-container { max-width: 1000px; } .rm-pomodoro { background: #fff !important; color: #ff4747 !important; padding: 4px 14px; line-height: 2em; font-weight: 600; border-radius: 2em; border: 1px solid #ff474770; } .rm-pomodoro { background: #ff6956 !important; color: #fff !important; padding: 4px 14px; line-height: 2em; font-weight: 600; border-radius: 2em; border: 1px solid #ed5845; } .rm-pomodoro::first-letter { margin-right: 8px; } .rm-query { border: 0.5px solid #e4e9ec; border-radius: 5px; } .rm-query .rm-query-title { background-color: #f7f8f8; padding: 0.8em; color: #d1dbe2; font-size: 80%; } .rm-reference-main.rm-query-content { padding: 0.8em; } .rm-reference-main .rm-reference-item .rm-block-text { font-size: 90%; } .rm-ref-page-view-title span { } .rm-reference-main .rm-reference-item .controls { margin-left: -1em; } .rm-ref-page-view { padding: 0.4em 0.2em; } .roam-body .roam-app .roam-sidebar-container .roam-sidebar-content .starred-pages-wrapper .starred-pages .page { padding: 6px; } div.flex-v-box.starred-pages-wrapper \> div.flex-h-box \> span { font-size: 14px !important; opacity: 80%; letter-spacing: 0.04em; } div.roam-sidebar-container.noselect \> div \> div { font-size: 14px !important; letter-spacing: 0.03em; } #block-input { background: white; } .roam-body #block-input \> span \> div { padding: 6px 24px; background: white; } span.bp3-icon-small.bp3-icon-star { display: none; visibility: hidden; } .roam-block { max-width: 850px; } #right-sidebar \> div { background-color: #f7f8fa; border-left: 1px solid #e9ebef; } .controls .simple-bullet-outer .simple-bullet-inner { background-color: #e5e9f2; } .block-border-left { border-left: 1px solid #f3f6f7; } .kanban-board { background-color: #fff; } .kanban-card { background-color: white; margin: 8px; box-shadow: 0px 1px 2px #9eb3c0a8; padding: 10px; border-radius: 2px; line-height: 1.3em; } .kanban-title { text-align: center; font-weight: 600; font-size: 1.1em; opacity: 80%; color: #485f6f; padding-top: 8px; border-bottom: 1px solid #c5d1d8; } .kanban-column { background-color: #e7eff3; margin: 0px 4px 0px 4px; padding: 4px; min-width: 200px; border-radius: 3px; } .rm-block-ref::before { content: ''; display: inline-block; width: 2px; border-radius: 40px; height: 12px; background: #ff913c; margin-right: 8px; } .rm-block-ref { border-bottom: none; font-size: 1em; color: #515e70; } .rm-block-ref:hover { background: none; cursor: pointer; } .checkmark { background: #fff; } .check-container input:checked ~ .checkmark { background: #33bdea; } .check-container input:checked ~ .checkmark:after { border-color: #fff; } .rm-reference-item { margin-top: 8px; border-radius: 6px; border: 1px solid #e4e9ee; margin-right: 8px; flex: 1 1 100%; word-break: break-word; background-color: #f7f9fb; padding: 8px; } .rm-level2 { font-size: 1.5em; } .rm-level3 { color: #939aae; font-weight: 400; font-size: 1.3em; } .rm-page-ref { color: #9aabd0; } .rm-page-ref-link-color { color: #ec6f35; font-weight: 600; } a { color: #8A3CC8; } .intercom-app, .intercom-launcher-frame, #intercom-container { display: none !important; } .roam-body .roam-app .roam-sidebar-container { background-color: white; border-right: 1px #eee solid; } .roam-body .roam-app .roam-sidebar-container .roam-sidebar-content .starred-pages-wrapper .starred-pages .page, .roam-body .roam-app .roam-sidebar-container \> * { opacity: 80%; box-shadow: none; } .roam-body .roam-app .roam-sidebar-container .roam-sidebar-content .starred-pages-wrapper .starred-pages .page:hover, .roam-body .roam-app .roam-sidebar-container .roam-sidebar-content .log-button:hover { background: white; color: black; opacity: 100%; } #buffer.tall { height: calc(100vh - 50px) !important; } .check-container { padding-right: 4px; } span.rm-page-ref { border-radius: 2px; padding-left: 1px; padding-right: 1px; } .content span.rm-page-ref { padding: 4px 1px 1px; /* required for fixing azo */ } .center-proj { text-align: center; }
- Tag Styles
/* Custom data tags */ span.rm-page-ref[data-tag="Tweet"] { background: #81D5ED !important; color: white !important; padding: 3px 7px; line-height: 2em; font-weight: 500; } span.rm-page-ref[data-tag="Literature Notes"] { background: #9769FF !important; color: white !important; padding: 3px 7px; font-weight: 500; line-height: 2em; } span.rm-page-ref[data-tag="Evergreens"] { background: #0DBAC6 !important; color: #fff !important; padding: 3px 8px; line-height: 2em; font-weight: 500; } span.rm-page-ref[data-tag="Seedling"] { color: #0dbac6 !important; padding: 3px 3px; font-weight: 600; line-height: 1.4em; } span.rm-page-ref[data-tag="Idea Bank"] { color: #FCB815 !important; padding: 3px 4px; font-weight: 700; line-height: 1.4em; } span.rm-page-ref[data-tag="Idea Bank"]:before { content: '✦ ' } span.rm-page-ref[data-tag="Illustrated Notes"] { color: #7172FC; padding: 3px 4px; font-weight: 700; line-height: 1.4em; } span.rm-page-ref[data-tag="Garden Notes"] { color: #9DBC13; padding: 3px 4px; font-weight: 700; line-height: 1.4em; } span.rm-page-ref[data-tag="Video Tutorial"] { color: #db3b8d; padding: 3px 4px; line-height: 1.4em; font-weight: 700; } span.rm-page-ref[data-tag="Essay"] { background: #ADCB2A; color: #fff; padding: 3px 7px; line-height: 2em; font-weight: 500; } span.rm-page-ref[data-tag="Livestream"] { color: #B979CF; padding: 3px 4px; line-height: 1.4em; font-weight: 700; } span.rm-page-ref[data-tag="Talk"] { background: #7172FC; color: #fff; padding: 3px 7px; line-height: 2em; font-weight: 500; } span.rm-page-ref[data-tag="Waiting"] { background: #F9C866; color: #fff; padding: 3px 7px; line-height: 2em; font-weight: 500; } span.rm-page-ref[data-tag="Researching"] { background: #FF9D66 !important; color: #fff; padding: 3px 7px; line-height: 2em; font-weight: 500; } span.rm-page-ref[data-tag="Synthesising"] { background: #FC766F !important; color: #fff !important; padding: 3px 7px; line-height: 2em; font-weight: 500; } span.rm-page-ref[data-tag="Alive"] { background: #EE5F85 !important; color: #fff !important; padding: 3px 7px; line-height: 2em; font-weight: 500; }