Help Garden
Powered by 🌱Roam GardenPart of Roamcult Themes

- Designer:: Azlen Elza
- Twitter:: @azlenelza
- Love this theme? Say thanks via Paypal.
- Also created Cosmonautand

- Designer:: Azlen Elza
- wELq9VXp9
- YSLds5TJI
- Also created gmu7ilUeY and Yggdrasil

- Designer:: Azlen Elza
- Special Features::
- Code::
/* IMPORT CORE THEME */ @import url('https://azlen.github.io/roam-themes/core.css'); /* GOOGLE FONTS */ @import url('https://fonts.googleapis.com/css2?family=Crimson+Text:ital,wght@0,400;0,700;1,400;1,700&display=swap'); /* VARIABLES */ :root { --page-width: 616px; --header-font: "Crimson Text", serif; --body-font: "Crimson Text", serif; --bg-color: #f5f1e2; --page-color: rgba(236, 231, 209, .95); --text-color: #000000; --icon-color: #5c7080; --bullet-color: rgba(0, 0, 0, 0.2); --page-shadow: 0px 8px 14px rgba(0, 0, 0, 0.02); --color-primary: 181, 124, 38; --color-primary-contrast: #FFFFFF; --color-secondary: 100, 181, 38; --color-secondary-contrast: #FFFFFF; } /* YGGDRASIL CUSTOM STYLES */ .rm-page-ref-tag { padding: 3px 6px 2px 6px; } /* reverse colours for saving / saving-remote so that green is used for "saved" */ .rm-saving-icon .rm-synced { background-color: rgb(var(--color-secondary)); } .rm-saving-icon .rm-saving-remote { background-color: rgb(var(--color-primary)); } .block-bullet-view .bp3-button:not([class*="bp3-icon"]) { padding: 5px 14px 0px 14px!important; } .kanban-card { box-shadow: 0px 1px 2px rgba(0,0,0, 0.3); } .kanban-column { background-color: var(--bg-color); } /* CHANGE COLOURS IN CANVAS */ canvas[data-id="layer2-node"] { filter: invert(1) hue-rotate(170deg) saturate(2.5); }
- Special Features::
- Code::
/* IMPORT CORE THEME */ @import url('https://azlen.github.io/roam-themes/core.css'); /* GOOGLE FONTS */ @import url('https://fonts.googleapis.com/css2?family=Oxanium:wght@600&display=swap'); @import url('https://fonts.googleapis.com/css2?family=Ubuntu:ital,wght@0,400;0,700;1,400;1,700&display=swap'); /* VARIABLES */ :root { --page-width: 616px; --header-font: "Oxanium", "Inter", sans-serif; --body-font: "Ubuntu", "Inter", sans-serif; --bg-color: #000000; --page-color: rgba(44, 44, 44, 0.95); --text-color: #FFFFFF; --icon-color: rgb(102, 102, 102); --bullet-color: rgba(255, 255, 255, 0.3); --page-shadow: 0px 8px 14px rgba(0, 0, 0, 0.25); --color-primary: 47, 155, 249; --color-primary-contrast: #FFFFFF; --color-secondary: 228, 78, 244; --color-secondary-contrast: #FFFFFF; } /* CHANGE COLOURS IN CANVAS */ canvas[data-id="layer2-node"] { filter: invert(1) contrast(1.1) hue-rotate(180deg) saturate(2); } /* CODE BLOCK STYLING */ /* modified from https://codemirror.net/demo/theme.html#night */ .CodeMirror { background: var(--bg-color) !important; color: #f8f8f8 !important; } div.CodeMirror-selected { background: #447 !important; } .CodeMirror-line::selection, .CodeMirror-line \> span::selection, .CodeMirror-line \> span \> span::selection { background: rgba(68, 68, 119, .99); } .CodeMirror-line::-moz-selection, .CodeMirror-line \> span::-moz-selection, .CodeMirror-line \> span \> span::-moz-selection { background: rgba(68, 68, 119, .99); } .CodeMirror-gutters { background: var(--bg-color); border-right: 1px solid #252525; } .CodeMirror-guttermarker { color: white !important; } .CodeMirror-guttermarker-subtle { color: #bbb !important; } .CodeMirror-linenumber { color: #f8f8f8; } .CodeMirror-cursor { border-left: 1px solid white !important; } span.cm-qualifier { color: #666666 !important; } span.cm-comment { color: #C71FF9 !important; } span.cm-atom { color: #B58AFD !important; } span.cm-number, span.cm-attribute { color: #ffd500 !important; } span.cm-keyword { color: #599eff !important; } span.cm-string { color: #37f14a !important; } span.cm-meta { color: #369BFF !important; } span.cm-variable-2, span.cm-tag { color: #99b2ff !important; } span.cm-variable-3, span.cm-def, span.cm-type { color: white !important; } span.cm-bracket { color: #8da6ce !important; } span.cm-builtin, pan.cm-special { color: #ff9e59 !important; } span.cm-link { color: #845dc4 !important; } span.cm-error { color: #F41000 !important; } .CodeMirror-activeline-background { background: #1C005A !important; } .CodeMirror-matchingbracket { outline:1px solid grey !important; color:white !important; }
Yggdrasil
- Designer:: Azlen Elza
- wELq9VXp9
- YSLds5TJI
- Also created Cosmonautand gmu7ilUeY

- Designer:: Azlen Elza
- Special Features::
- Code::
/* IMPORT CORE THEME */ @import url('https://azlen.github.io/roam-themes/core.css'); /* GOOGLE FONTS */ @import url('https://fonts.googleapis.com/css2?family=Oxanium:wght@600&display=swap'); @import url('https://fonts.googleapis.com/css2?family=Ubuntu:ital,wght@0,400;0,700;1,400;1,700&display=swap'); /* VARIABLES */ :root { --page-width: 616px; --header-font: "Oxanium", "Inter", sans-serif; --body-font: "Ubuntu", "Inter", sans-serif; --bg-color: #000000; --page-color: rgba(44, 44, 44, 0.95); --text-color: #FFFFFF; --icon-color: rgb(102, 102, 102); --bullet-color: rgba(255, 255, 255, 0.3); --page-shadow: 0px 8px 14px rgba(0, 0, 0, 0.25); --color-primary: 47, 155, 249; --color-primary-contrast: #FFFFFF; --color-secondary: 228, 78, 244; --color-secondary-contrast: #FFFFFF; } /* CHANGE COLOURS IN CANVAS */ canvas[data-id="layer2-node"] { filter: invert(1) contrast(1.1) hue-rotate(180deg) saturate(2); } /* CODE BLOCK STYLING */ /* modified from https://codemirror.net/demo/theme.html#night */ .CodeMirror { background: var(--bg-color) !important; color: #f8f8f8 !important; } div.CodeMirror-selected { background: #447 !important; } .CodeMirror-line::selection, .CodeMirror-line \> span::selection, .CodeMirror-line \> span \> span::selection { background: rgba(68, 68, 119, .99); } .CodeMirror-line::-moz-selection, .CodeMirror-line \> span::-moz-selection, .CodeMirror-line \> span \> span::-moz-selection { background: rgba(68, 68, 119, .99); } .CodeMirror-gutters { background: var(--bg-color); border-right: 1px solid #252525; } .CodeMirror-guttermarker { color: white !important; } .CodeMirror-guttermarker-subtle { color: #bbb !important; } .CodeMirror-linenumber { color: #f8f8f8; } .CodeMirror-cursor { border-left: 1px solid white !important; } span.cm-qualifier { color: #666666 !important; } span.cm-comment { color: #C71FF9 !important; } span.cm-atom { color: #B58AFD !important; } span.cm-number, span.cm-attribute { color: #ffd500 !important; } span.cm-keyword { color: #599eff !important; } span.cm-string { color: #37f14a !important; } span.cm-meta { color: #369BFF !important; } span.cm-variable-2, span.cm-tag { color: #99b2ff !important; } span.cm-variable-3, span.cm-def, span.cm-type { color: white !important; } span.cm-bracket { color: #8da6ce !important; } span.cm-builtin, pan.cm-special { color: #ff9e59 !important; } span.cm-link { color: #845dc4 !important; } span.cm-error { color: #F41000 !important; } .CodeMirror-activeline-background { background: #1C005A !important; } .CodeMirror-matchingbracket { outline:1px solid grey !important; color:white !important; }
- Special Features::
- Code::
/* IMPORT CORE THEME */ @import url('https://azlen.github.io/roam-themes/core.css'); /* GOOGLE FONTS */ @import url('https://fonts.googleapis.com/css2?family=Crimson+Text:ital,wght@0,400;0,700;1,400;1,700&display=swap'); /* VARIABLES */ :root { --page-width: 616px; --header-font: "Crimson Text", serif; --body-font: "Crimson Text", serif; --bg-color: #f5f1e2; --page-color: rgba(236, 231, 209, .95); --text-color: #000000; --icon-color: #5c7080; --bullet-color: rgba(0, 0, 0, 0.2); --page-shadow: 0px 8px 14px rgba(0, 0, 0, 0.02); --color-primary: 181, 124, 38; --color-primary-contrast: #FFFFFF; --color-secondary: 100, 181, 38; --color-secondary-contrast: #FFFFFF; } /* YGGDRASIL CUSTOM STYLES */ .rm-page-ref-tag { padding: 3px 6px 2px 6px; } /* reverse colours for saving / saving-remote so that green is used for "saved" */ .rm-saving-icon .rm-synced { background-color: rgb(var(--color-secondary)); } .rm-saving-icon .rm-saving-remote { background-color: rgb(var(--color-primary)); } .block-bullet-view .bp3-button:not([class*="bp3-icon"]) { padding: 5px 14px 0px 14px!important; } .kanban-card { box-shadow: 0px 1px 2px rgba(0,0,0, 0.3); } .kanban-column { background-color: var(--bg-color); } /* CHANGE COLOURS IN CANVAS */ canvas[data-id="layer2-node"] { filter: invert(1) hue-rotate(170deg) saturate(2.5); }
- Special Features::
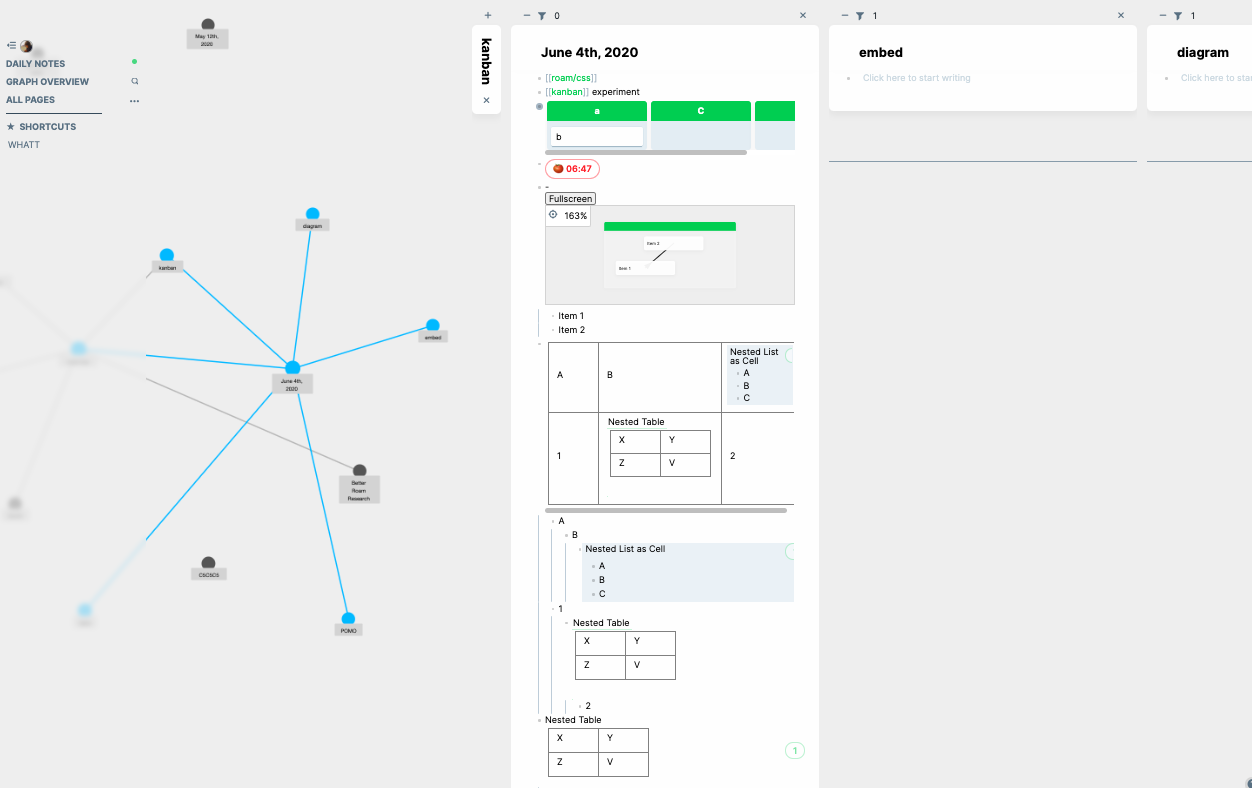
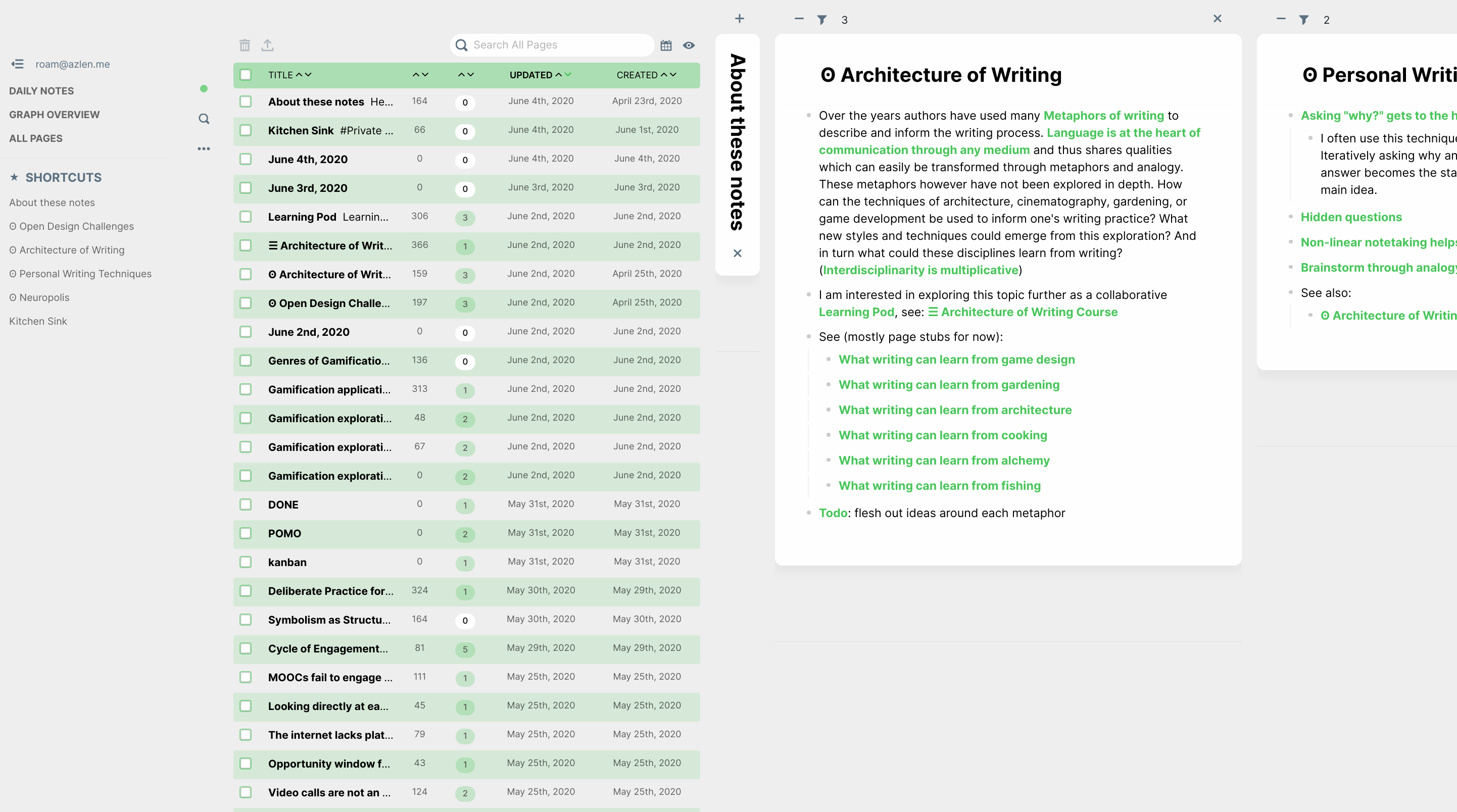
- Collapsible columns -- side-by-side view for items opened in the sidebar
- Searchbar appears in main page
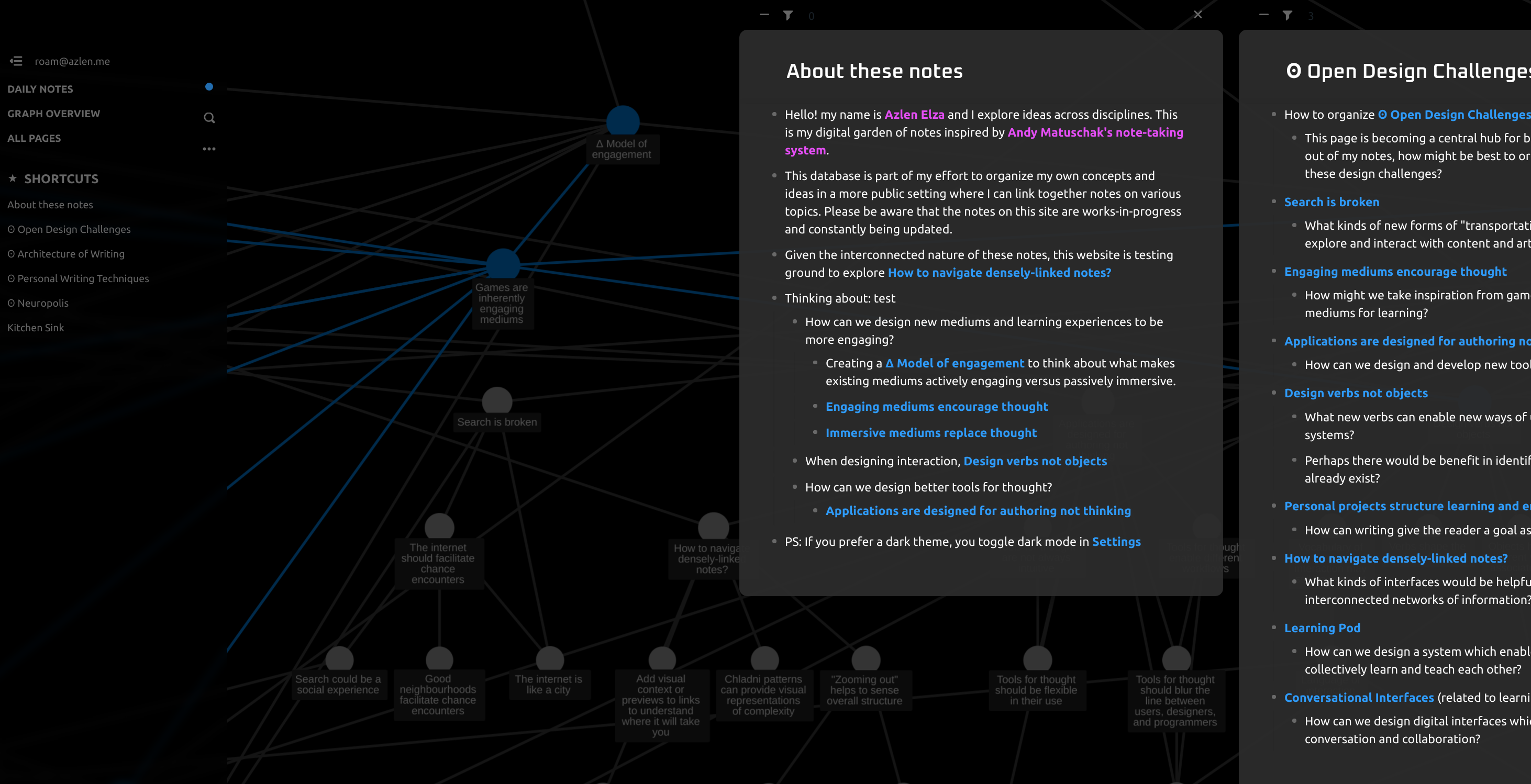
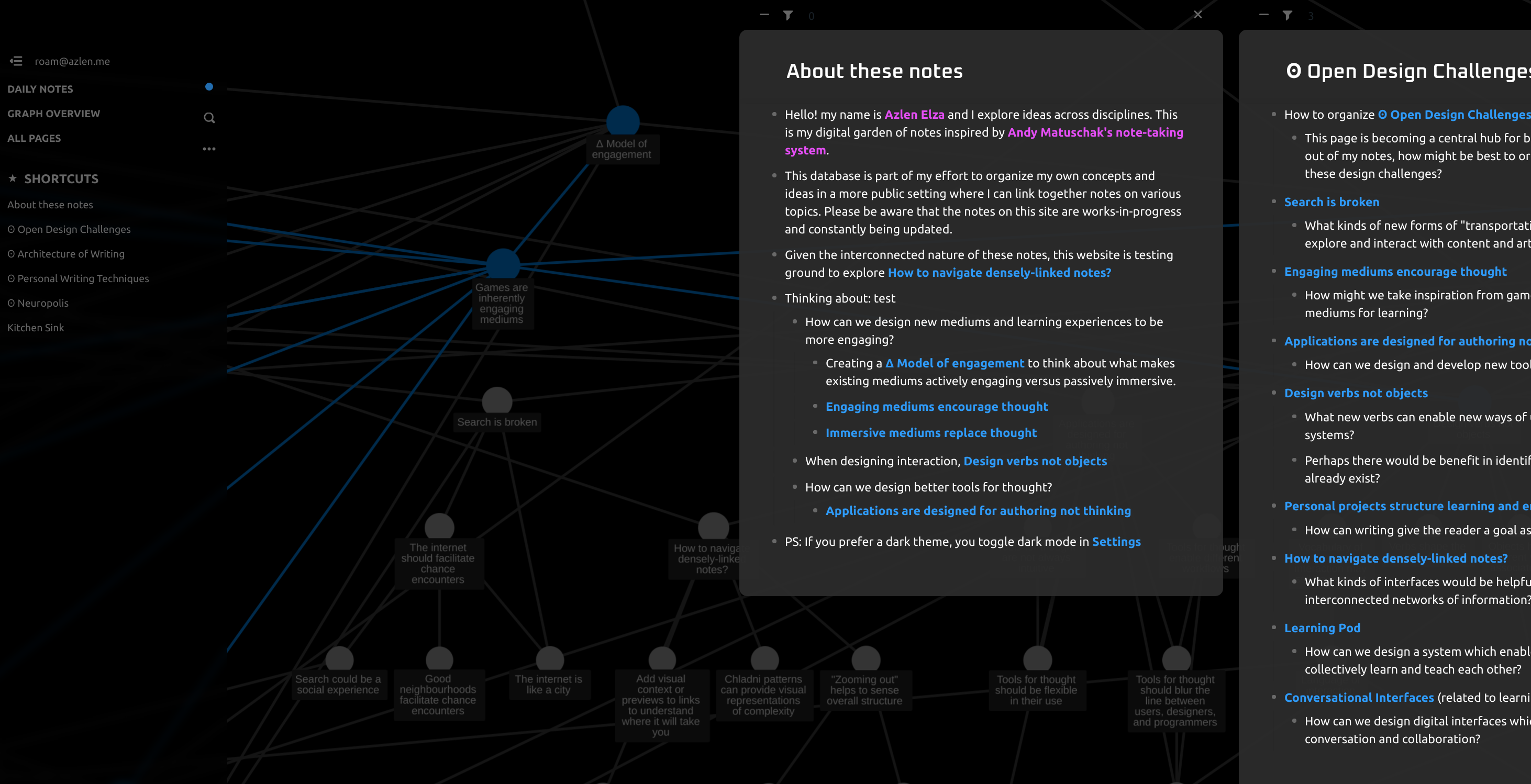
- Overlay side-by-side view over graph/diagram
- Code::
/* IMPORT CORE THEME */ @import url('https://azlen.github.io/roam-themes/core.css'); /* GOOGLE FONTS */ @import url('https://fonts.googleapis.com/css2?family=Source+Sans+Pro:ital,wght@0,400;0,700;1,400;1,700&display=swap'); :root { --page-width: 616px; --page-order: row-reverse; /* new pages show up to the right */ /*--page-order: row; /* new pages show up to the left */ --header-font: "Source Sans Pro", "Inter", sans-serif; --body-font: "Source Sans Pro", "Inter", sans-serif; --bg-color: #EEEEEE; --page-color: rgba(255, 255, 255, 0.95); --text-color: #000000; --icon-color: #5c7080; --bullet-color: rgba(0, 0, 0, 0.2); --page-shadow: 0px 8px 14px rgba(0, 0, 0, 0.05); --color-primary: 73, 197, 91; --color-primary-contrast: #FFFFFF; --color-secondary: 147, 100, 235; --color-secondary-contrast: #FFFFFF; } /* CHANGE COLOURS IN CANVAS */ canvas[data-id="layer2-node"] { filter: invert(1) hue-rotate(110deg) saturate(2.5); }